| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- 처리모형사레
- UI
- okr 뜻
- okr 목표관리
- 비정형데이터
- 구조모형사레
- 인풋박스기획
- 체크박스기획
- it기획용어
- 체크박스ui
- 처리모형 (process model)
- 처리모형사례
- flowchart 도형
- 구조모형사례
- okr 목표관리 구글시트
- 라디오버튼기획
- 인지심리처리모형
- okr매뉴얼
- 처리모형구조모형
- 디자인씽킹방법론
- 구조모형 (structural model)
- 화면설계서
- flowchart 작성법
- 오스본체크리스트
- okr 작성 예시
- 플로우차트 만들기
- flow chart 기호
- 인풋박스ui
- flowchart 예시
- 인지심리구조모형
- Today
- Total
기획은 검정색이다.
[UI기획] 상품상세 페이지 기획 본문
상품 상세 페이지는 전자상거래 사이트에서 사용자가 제품에 대한 모든 정보를 얻을 수 있는 중요한 페이지입니다.
잘 기획된 상품 상세 페이지는 사용자의 구매 결정을 돕고, 전환율을 높이는 데 중요한 역할을 합니다.
1. 헤더 섹션
- 제품명: 페이지 상단에 큰 글씨로 명확하게 제품명을 표시합니다. 브랜드명과 제품명을 함께 포함할 수 있습니다.
- 제품 이미지 갤러리: 고화질 이미지와 확대 기능을 제공하여 제품을 여러 각도에서 볼 수 있게 합니다. 슬라이드 형식으로 여러 이미지를 제공하고, 필요시 비디오나 360도 뷰를 추가할 수 있습니다.
- 가격 정보: 할인가, 원가, 할인율 등을 명확하게 표시하며, 가격의 변동이 있을 경우 이를 실시간으로 반영합니다.
- 재고 상태: 재고 유무를 실시간으로 보여주며, 품절 시 관련 메시지 또는 대체 상품을 추천합니다.
- 주문 옵션: 색상, 사이즈, 수량 등의 선택 옵션을 제공하고, 선택에 따라 실시간으로 가격이 변동되도록 합니다.
2. 핵심 정보 섹션
- 제품 설명: 간결하면서도 제품의 주요 특징과 장점을 강조합니다. 사용 사례와 함께, 제품이 어떤 문제를 해결해 주는지 명확하게 설명합니다.
- 주요 특징: 제품의 주요 기능을 간략한 포인트 형식으로 나열합니다. 예를 들어, "내구성 있는 소재", "5년 보증", "방수 기능" 등을 강조합니다.
- 제품 사양: 크기, 무게, 재질, 제조사 정보 등 기술적인 세부 사항을 명확하게 제공하여 사용자가 제품에 대해 깊이 있는 정보를 얻을 수 있도록 합니다.
3. 추가 정보 섹션
- 리뷰 및 평점: 사용자의 리뷰와 평점을 표시하여 제품의 신뢰성을 높입니다. 리뷰는 긍정적/부정적 순으로 정렬할 수 있게 하며, 리뷰 내용에 따라 키워드 검색 기능을 제공합니다.
- Q&A 섹션: 자주 묻는 질문(FAQ)과 답변을 제공하여 사용자들이 궁금해할 법한 내용을 미리 설명합니다. 추가로 고객이 질문을 남길 수 있는 기능도 제공합니다.
- 관련 제품 추천: 해당 제품과 관련된 다른 제품을 추천하여, 추가 구매를 유도합니다. 예를 들어, 동일 브랜드의 다른 제품이나, 제품과 함께 사용할 수 있는 액세서리를 추천합니다.
- 배송 및 반품 정보: 배송비, 예상 배송 기간, 반품 정책 등을 명확하게 설명하여 구매 결정을 쉽게 할 수 있도록 합니다.
4. 구매 유도 섹션
- 장바구니 버튼: 사용자들이 구매할 준비가 되면 즉시 구매할 수 있도록 페이지 상단과 하단에 장바구니 버튼을 배치합니다. 버튼은 명확하고 눈에 띄는 디자인으로 만듭니다.
- 즉시 구매 옵션: 장바구니에 담는 대신 바로 결제할 수 있는 '바로 구매' 버튼을 제공합니다.
- 프로모션 및 할인: 현재 진행 중인 할인, 쿠폰, 프로모션 정보를 명확하게 표시하여 구매를 유도합니다.
5. 신뢰 요소
- 보증 및 인증: 제품이 인증을 받았거나 보증 기간이 있는 경우, 이를 명확히 표시합니다.
- 고객 서비스 연결: 사용자가 궁금한 사항을 즉시 해결할 수 있도록 라이브 채팅, 고객 서비스 번호, 이메일 등을 쉽게 접근할 수 있게 배치합니다.
- 보안 및 결제 정보: 결제 과정이 안전하게 처리된다는 메시지를 전달하여 사용자의 신뢰를 높입니다. 예를 들어, SSL 인증 마크나 안전 결제 시스템 사용 안내를 제공합니다.
6. 페이지 최적화
- 모바일 최적화: 페이지가 모바일에서 원활하게 작동하도록 반응형 디자인을 적용합니다.
- 페이지 로딩 속도: 이미지 최적화 및 적절한 캐시 사용을 통해 빠른 로딩 속도를 유지합니다.
- A/B 테스트: 다양한 레이아웃, 색상, 버튼 위치 등을 테스트하여 가장 높은 전환율을 보이는 디자인을 선택합니다.
7. 추가 기능
- 소셜 공유 버튼: 사용자가 제품을 쉽게 공유할 수 있도록 주요 소셜 미디어 공유 버튼을 제공합니다.
- 재입고 알림: 품절된 제품에 대해 사용자가 재입고 알림을 신청할 수 있도록 합니다.
- 비교 기능: 다른 제품과 사양, 가격 등을 비교할 수 있는 기능을 제공합니다.

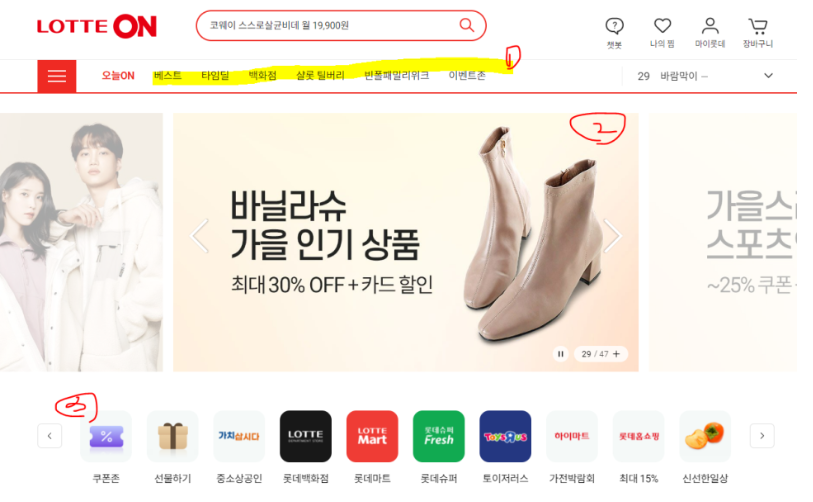
[롯데온 상세페이지 예]
PC 혹은 모바일에서 사용자에게 노출 되는 영역내 구성은 여느 사이트들과 동일합니다.
카테고리
롯데온의 경우 6개의 카테고리를 노출하였습니다.
상품명 할인 기준 / 상품판매처 / 이벤트로 구분된 것으로 예상됩니다.
비주얼 영역
비주얼 영역에서 할인 이벤트나 쿠폰등의 정보제공 화면으로 구성되었습니다.
이커머스에서 가장 많이 사용하는 방식입니다.
카테고리 Swipe
기준은 모르겠지만 제휴사,협력사로 롯데온에 입점되어서 롯데온내에서 제공되는
상품 업체를 노출해주는것 같습니다.
(사실 이부분은.."롯데온에서 만날 수 있습니다"등 타이틀이 있고 카테고리를 노출하는게 사용사 혼선이 없지 않을까...)
그외
할일 영역 / 나만의 홈카페 / 온세일 / 타임딜 / 광고 배너 / 추천상품 등
"longpage"기능으로 엄청나게 많은 카테고리를 그룹화 하여 노출하고 있습니다.
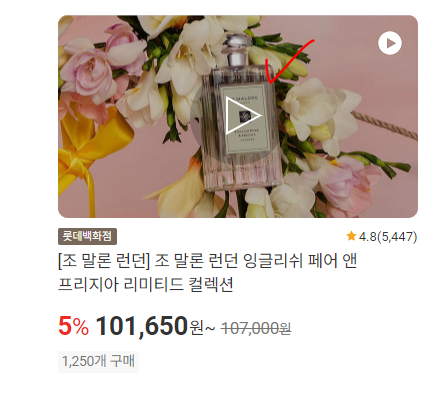
영상 노출 방식
플레이 버튼이 기본으로 들어가 있고 Defult는 멈춤입니다.
플레이 버튼 클릭 시 플레이 되고 마우스 오버시 정지 버튼이 노출됩니다.
별로도 정지 버튼을 클릭하지 않으면 계속 돌아갑니다.
영상 노출 방식의 경우 상세 페이지로 이동하려면 이미지가 아닌,
상품명이나 가격 등 text 영역을 클릭해야 하는게 단점입니다.

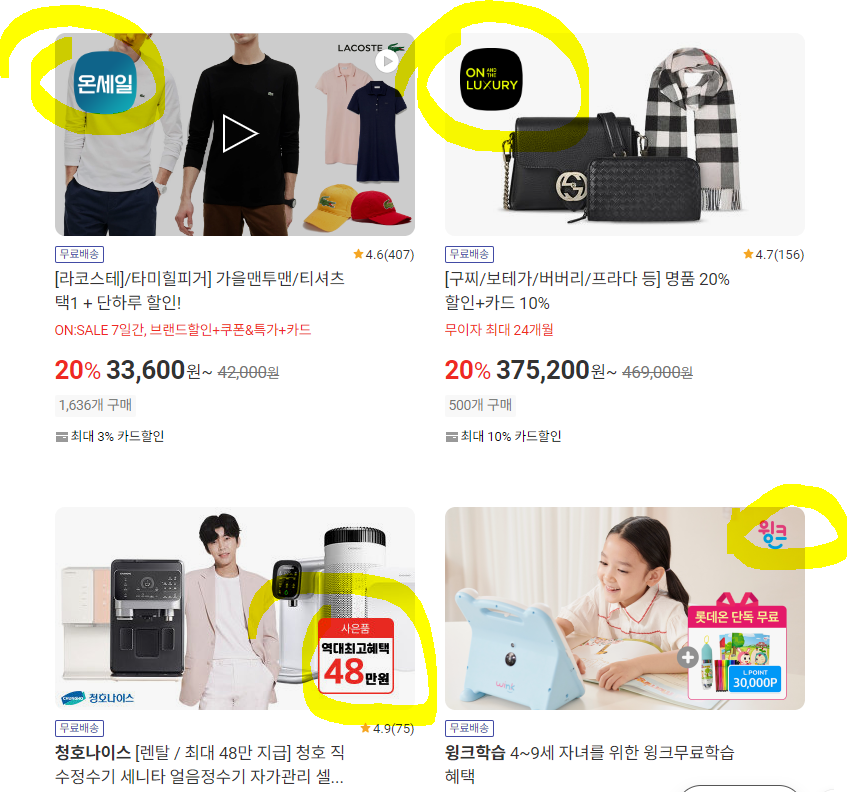
영상 노출 방식 + 배지
플레이 버튼 + 온세일 배지가 노출됩니다.
온세일 제품일 경우는 온세일 배지가 다른 이벤트일 경우는 다른 배지가 노출되도록 설계되었을 것으로 예상됩니다.

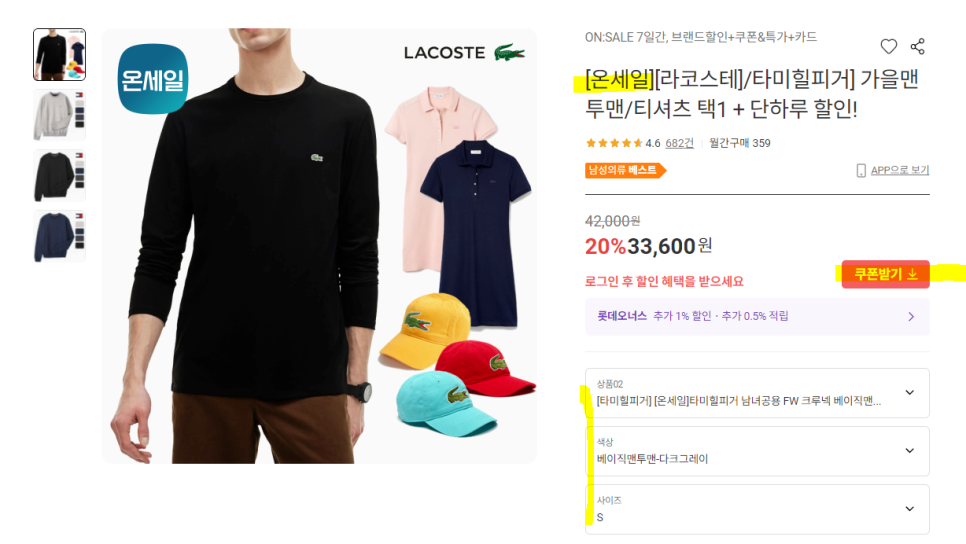
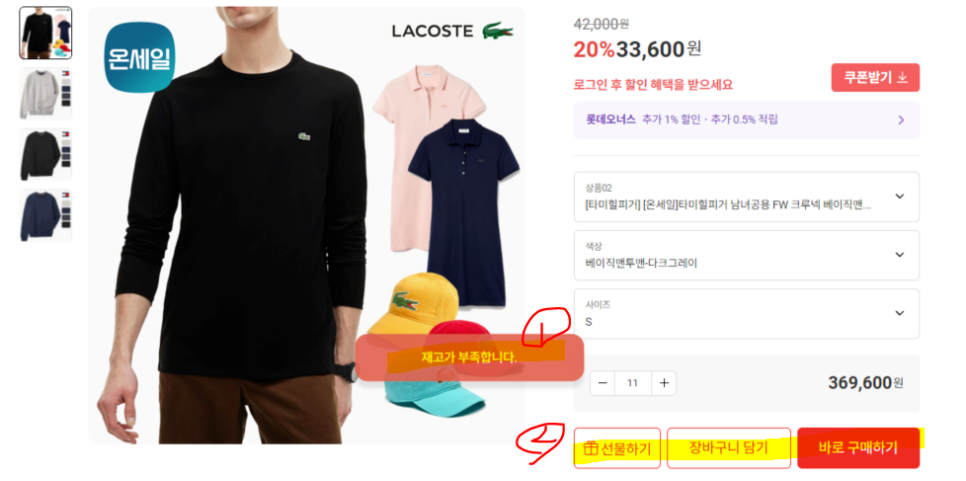
온세일 상품의 경우
[온세일]이라고 해당 상품이 담긴 카테고리를 먼저 보여줍니다.
쿠폰받기나 상품 옵션 선택 부분은 여느 쇼핑몰과 비슷합니다.

수량 선택
수량을 선택할 때 기획자는 상품 상태를 반영해야 합니다.
가령 사용자가 수량 선택 시 가지고 있는 재고 보다 많은 경우 "재고부족"이라고 알려줍니다.
상태에는 재고 부족이 있을 수 있고, 미판매, 품절 등이 있을 수 있습니다.
- 재고부족 : 사용자가 재고를 다시 구매 가능한 숫자로 조절하면 구매 가능하다.
(구매 가능 숫자는 상품을 등록할 당시 이미 서버에서 가지고 있다)
- 품절 : 상품이 품절된 경우로 구매가 불가능하다.
( 서버에서 가지고 있던 구매 가능한 개수가 모두 팔렸을 경우 품절로 처리된다.)
- 미판매 : 앞으로로 계속 팔지 않을 상품등의 판단으로 판매자가 상태를 변경 시 사용자에게 노출된다.
(서버에서 가지고 있지 않고 알수 없는 상태지만 판매자가 판단하며 값을 던지며 가지고 와서 보여준다.)
(이때, 실시간으로 보통 통신을 하지만 100% 일치 하지 않으므로 사용자는 구매 완료가 되고 이후 운영단에서 사과의 전화와 환불을 해준다 )

선물하기, 장바구니 담기 , 바로 구매하기
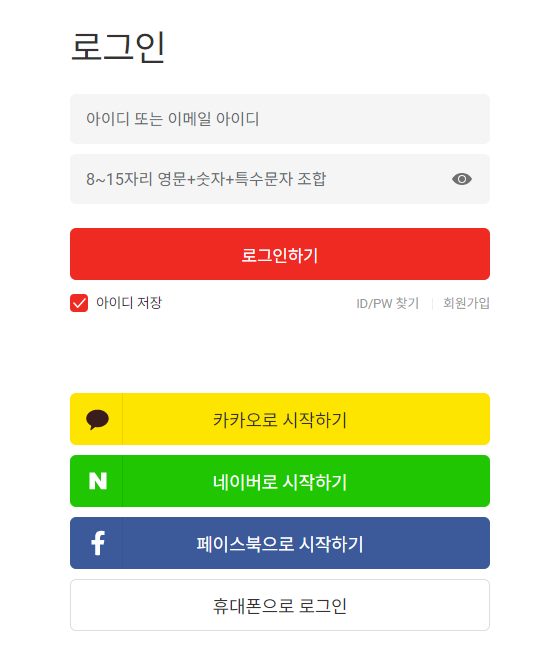
선물하기 , 장바구니, 바로 구매 버튼을 클릭하면 로그인 화면으로 이동된다.
(장바구니의 경우 로그전에도 이동할 수 있도록 제공하는 쇼핑몰도 많다)
롯데온의 경우,
자체 가입과 간편 로그인(카카오,네이버,페이스북,휴대폰)을 제공한다.

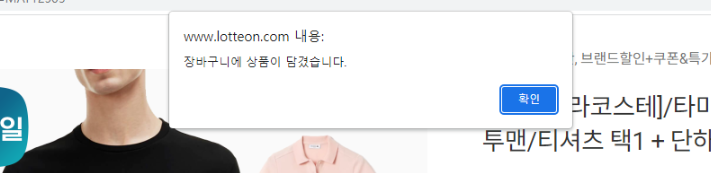
장바구니
상품을 장바구이 담으면 " 장바구니에 담았다"는 alert을 노출합니다.
(이때, 알럿이 아닌 장바구니로 이동하시겠습니까? 묻는 컨펌창을 사용하는 쇼핑몰도 많다)

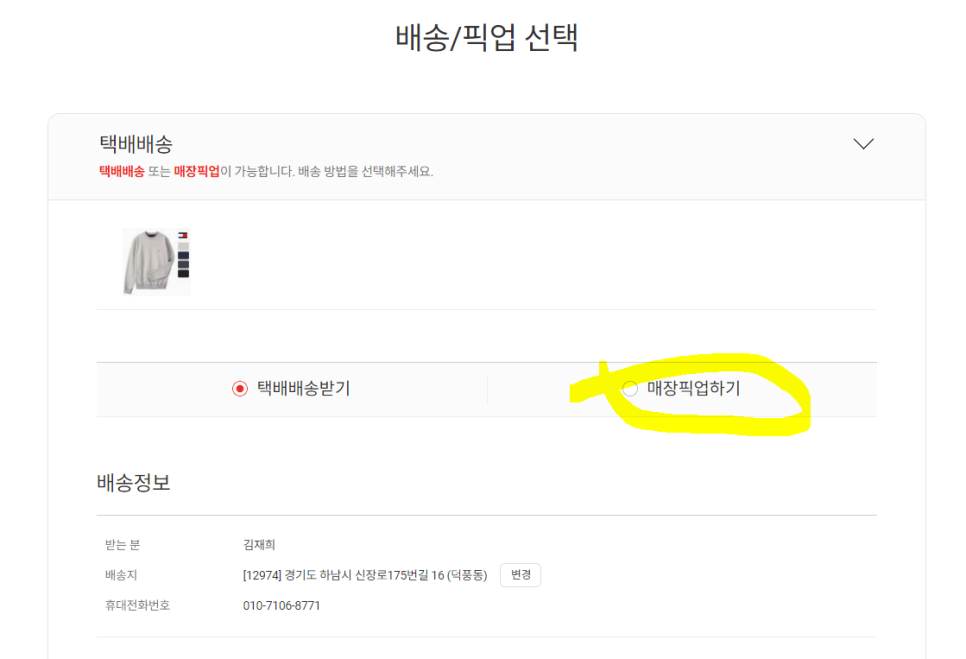
바로구매
바로구매 버튼을 클릭하면, 배송/픽업을 선택하도록 나온다.
롯데의 경우 전국에 마련된 백화점, 상설 매장등 픽업 가능한 매장이 굉장히 많으므로 가능하다.
(가령, 파리바게뜨의 경우도 워낙 매장이 많아서 픽업 기능을 제공한다.)

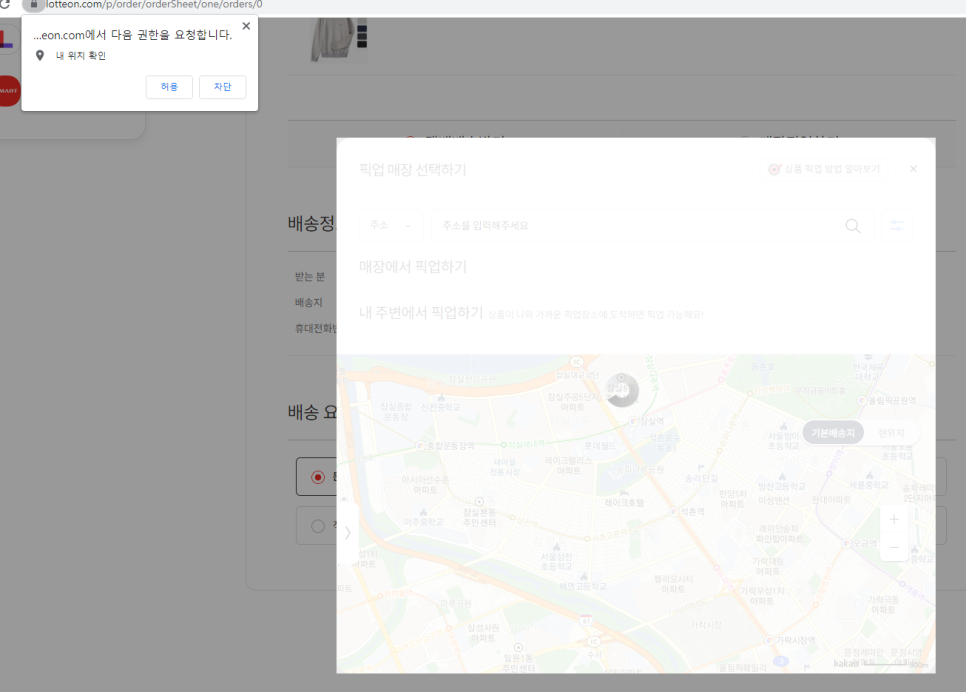
바로구매 > 픽업하기
픽업하기의 기본은 GPS 위치 입니다.
내 위치 확인 요청에 허용을 하여여 픽업하기가 진행됩니다.

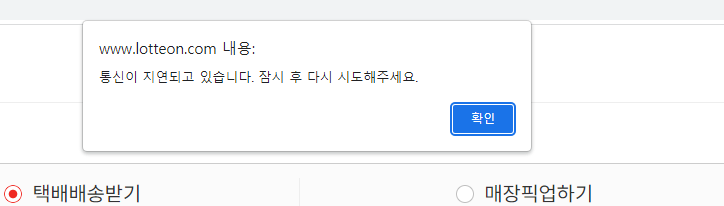
롯데온 매장픽업
- GPS 허용 중 통신 등 기타 이슈가 발생할 경우
"통신이 지연되고 있다는" alert 메시지를 노출합니다.

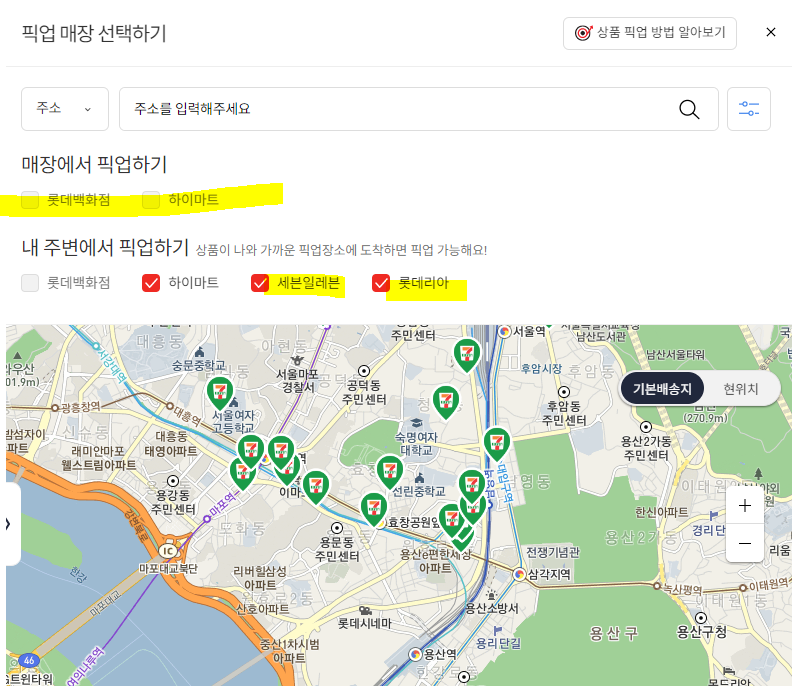
롯데 계열사인 롯데리아와 하이마트, 세븐일레븐에서도 픽업이 가능합니다.

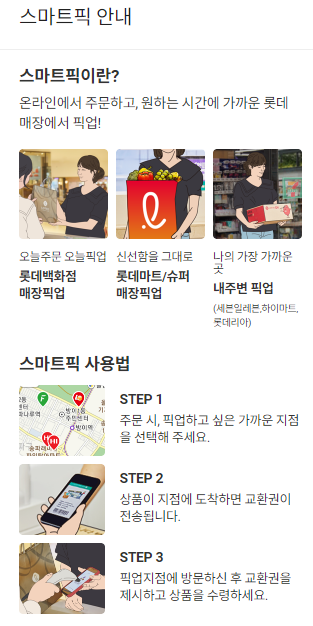
스마트픽
가까운 롯데 매장(롯데마트 등)에서 찾을 경우 상품이 도착하면 주문자에게 교환권이 전달되고
(문자 또는 카카오톡으로 예상) 해당 교환권을 가지고 맞교환 하면 됩니다.

편의점으로 받으면 반값 택배처럼 택배지가 반값인가 하고 보니 무료배송이어서 배송비가 있는 다른 상품을 찾았지만
"백화점""힐링가구"등의 일부 카테고리 상품외는 전상품이 무료배송인것으로 보여집니다.
상품 상세 화면의 흐름(Flow)은 사용자가 상품 페이지에 들어와서 구매를 결정하고 결제까지 이르는 과정에서 각 단계가 어떻게 구성되는지를 설명합니다. 이 흐름은 사용자의 경험을 최적화하고, 전환율을 높이기 위해 신중하게 설계되어야 합니다.
1. 상품 페이지 진입
- 사용자 동작: 사용자가 검색 결과, 카테고리, 또는 추천 상품을 클릭하여 특정 상품의 상세 페이지에 진입합니다.
- 화면 요소: 페이지 상단에 breadcrumb(이동 경로)를 표시하여 사용자가 현재 위치를 알 수 있도록 합니다. 예: "홈 > 전자제품 > 스마트폰 > 특정 모델"
2. 상품 정보 확인
- 사용자 동작: 사용자는 상품의 이름, 이미지, 가격, 주요 기능, 리뷰 등을 확인합니다.
- 화면 요소:
- 상단 섹션: 제품명, 브랜드, 주요 제품 이미지, 가격 정보, 재고 상태, 주문 옵션(색상, 사이즈) 등을 보여줍니다.
- 이미지 갤러리: 다양한 각도의 고화질 이미지 및 비디오, 360도 뷰를 제공하여 사용자가 제품을 자세히 볼 수 있게 합니다.
- 상품 설명: 제품의 주요 특징, 사양, 장점 등을 간결하게 제공하여 사용자가 제품을 이해할 수 있도록 돕습니다.
3. 상세 정보 탐색
- 사용자 동작: 사용자는 더 구체적인 정보, 예를 들어 제품의 세부 사양, 고객 리뷰, Q&A, 배송 및 반품 정보 등을 확인합니다.
- 화면 요소:
- 탭 형식 정보: "상품 설명", "상세 사양", "리뷰", "Q&A" 등으로 구성된 탭 형식을 사용하여 필요한 정보를 쉽게 찾을 수 있도록 합니다.
- 리뷰 및 평점: 사용자가 제품의 신뢰성을 평가할 수 있도록 리뷰를 필터링하거나 정렬하는 기능을 제공합니다.
- Q&A 섹션: 자주 묻는 질문과 답변을 제공하며, 새로운 질문을 할 수 있는 기능도 제공합니다.
4. 구매 결심 및 옵션 선택
- 사용자 동작: 사용자가 구매를 결심하고, 필요한 옵션(색상, 사이즈 등)을 선택한 후 구매를 진행합니다.
- 화면 요소:
- 구매 옵션: 사용자가 원하는 옵션을 선택할 수 있는 드롭다운 메뉴 또는 버튼을 제공하며, 선택된 옵션에 따라 실시간으로 가격이 업데이트됩니다.
- 수량 선택: 사용자가 구매할 수량을 지정할 수 있는 기능을 제공합니다.
- 장바구니/구매 버튼: "장바구니에 담기"와 "바로 구매" 버튼을 화면 상단 및 하단에 배치하여 언제든지 구매를 진행할 수 있도록 합니다.
5. 장바구니 확인
- 사용자 동작: 사용자가 "장바구니에 담기" 버튼을 클릭하면, 장바구니 페이지로 이동하거나 현재 페이지에서 장바구니 미리보기를 표시하여 확인할 수 있습니다.
- 화면 요소:
- 미니 장바구니: 페이지 상단에서 장바구니 미리보기를 표시하며, 사용자는 여기에서 바로 결제로 이동하거나 장바구니를 수정할 수 있습니다.
- 장바구니 페이지: 장바구니에 담긴 제품 목록, 총 가격, 배송비 계산 등을 확인할 수 있는 페이지로 이동합니다.
6. 결제 진행
- 사용자 동작: 사용자가 결제를 진행하기 위해 장바구니 또는 상세 페이지에서 결제 페이지로 이동합니다.
- 화면 요소:
- 결제 페이지: 사용자의 배송 정보, 결제 정보 입력을 위한 필드를 제공하며, 최종 주문 내용을 확인할 수 있도록 합니다.
- 프로모션 코드: 할인 코드 또는 쿠폰을 입력할 수 있는 필드를 제공하여 할인을 적용할 수 있습니다.
- 결제 완료: 결제 버튼을 클릭하면 결제 확인 및 주문 번호가 표시됩니다.
7. 구매 완료 및 후속 조치
- 사용자 동작: 결제가 완료되면 사용자는 주문 확인 페이지로 이동하거나 주문 확인 이메일을 받습니다.
- 화면 요소:
- 주문 확인 페이지: 주문한 제품의 상세 정보, 배송 예상일, 주문 상태를 추적할 수 있는 링크 등을 제공합니다.
- 추천 상품: 사용자가 구매한 상품과 연관된 추천 상품을 제안하여 추가 구매를 유도합니다.
8. 피드백 및 리뷰 요청
- 사용자 동작: 주문이 완료된 후, 일정 시간이 지나면 사용자는 제품에 대한 리뷰 요청을 받을 수 있습니다.
- 화면 요소:
- 리뷰 요청 이메일: 사용자가 제품을 사용한 후 리뷰를 남기도록 유도하는 이메일을 발송합니다.
- 리뷰 페이지: 사용자가 쉽게 리뷰를 남길 수 있도록 간단한 리뷰 작성 페이지로 연결합니다.
상품 상세 화면의 흐름은 사용자에게 필요한 정보를 단계별로 제공하여, 최종적으로 구매를 유도하는 것을 목표로 합니다. 각 단계에서 사용자 경험을 최적화하고, 불필요한 요소를 제거하며, 사용자가 쉽게 결제까지 진행할 수 있도록 유도하는 것이 중요합니다.
기획은 검정색입니다.
"졸업 가운의 색이 검정인 이유는 검정이 성취와 권력의 색이기 때문입니다."
질문 환영합니다. 댓글 남겨주세요.
thinkhub
'서비스기획 > 화면설계서' 카테고리의 다른 글
| [UI기획] 네트워크 등 오류 팝업 종류 및 정의 (0) | 2024.08.13 |
|---|---|
| [UI기획] 휴먼 회원 , 계정 일시 중지 기획 (0) | 2024.08.13 |
| [UI기획] 텍스트 필드 종류 및 정의 (0) | 2024.08.12 |
| [UI정책] 회원등급 정책 (3) | 2024.08.12 |
| [UI설계] 이벤트 페이지 기획 (3) | 2024.08.11 |





