Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 약관동의화면설계
- 뤼튼 챗gpt
- 뤼튼 장학퀴즈
- 꼼꼼한화면설계서
- 약관동의기획방법
- 디자인씽킹방법론
- 약관동의기획내용
- thinkhub
- 약관동의기획보안
- 약관동의정보보안
- tabletorder경쟁사
- 간편약관동의기획
- 오스본체크리스트
- tabletorder업체
- 비정형데이터
- 고급화면기획서
- pmp자격증 디시
- 뤼튼 ooc
- 시니어화면설계서
- 주니어화면설계서
- 화면설계서
- 쉬운화면설계서
- 화면설계서노하우
- 프로화면설계서
- 약관동의ui
- 잘만든화면설계서
- 피엠화면설계서
- UI
- 머니온유로
- tabletorder가격
Archives
- Today
- Total
기획은 검정색이다.
[UI기획] 공통 화면 설계 본문
공통 화면 설계는 다양한 페이지에서 일관된 사용자 경험을 제공하기 위해 동일한 디자인 요소와 레이아웃을 사용하는 것을 의미합니다.
공통 화면 설계의 핵심 요소
- 헤더(Header):
- 로고: 브랜드의 아이덴티티를 나타내는 요소로, 대부분의 페이지에서 상단 좌측에 위치합니다.
- 메뉴/내비게이션 바: 주요 페이지로의 링크를 제공하며, 직관적이고 접근하기 쉽게 설계해야 합니다.
- 검색 기능: 사이트 내 콘텐츠를 쉽게 찾을 수 있도록 도와줍니다.
- 사용자 프로필 및 로그인/로그아웃: 사용자 계정 관련 기능을 제공합니다.
- 푸터(Footer):
- 회사 정보: 회사 소개, 이용 약관, 개인정보 처리방침 등의 정보가 포함됩니다.
- 소셜 미디어 링크: Facebook, Twitter 등 소셜 미디어 채널로 연결되는 링크를 제공합니다.
- 연락처 및 고객 지원: 고객 지원 정보와 연락처를 제공합니다.
- 일관된 타이포그래피와 컬러:
- 폰트: 전체적으로 동일한 폰트를 사용하여 시각적 일관성을 유지합니다.
- 컬러 팔레트: 브랜드 컬러를 사용하여 시각적 정체성을 강화합니다.
- 반응형 디자인(Responsive Design):
- 다양한 기기(모바일, 태블릿, 데스크탑)에서 최적의 사용자 경험을 제공하도록 설계해야 합니다.
- 공통 UI 컴포넌트:
- 버튼, 입력 필드, 카드 레이아웃: 각 페이지에서 동일한 스타일과 기능을 유지합니다.
- 알림 및 메시지 창: 통일된 디자인으로 사용자에게 피드백을 제공합니다.
- 브랜드 아이덴티티 반영:
- 모든 화면에서 브랜드의 로고, 색상, 슬로건 등이 일관되게 반영되어야 합니다.
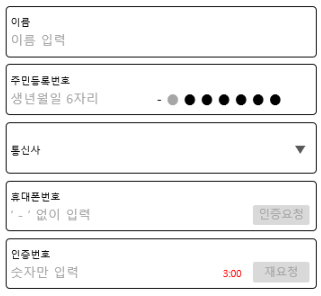
공통 마스킹 정책은 시스템이나 애플리케이션에서 민감한 데이터를 보호하기 위해 데이터를 특정 패턴이나 규칙에 따라 숨기거나 가리는 방식을 의미합니다. 이러한 정책은 개인 정보 보호법 준수 및 데이터 유출 방지를 목적으로 도입됩니다.

공통 마스킹 정책의 주요 요소
- 마스킹 대상 데이터
- 개인 식별 정보(PII): 이름, 주민등록번호, 전화번호, 이메일 주소, 계좌 번호 등 개인을 식별할 수 있는 모든 정보.
- 민감한 정보: 신용카드 번호, 건강 정보, 비밀번호 등 높은 보안 수준이 요구되는 정보.
- 마스킹 방식
- 부분 마스킹: 데이터의 일부만을 가리는 방식.
- 예: 주민등록번호(123456-1234567) → 123456-1******
- 전체 마스킹: 데이터 전체를 가리는 방식.
- 예: 신용카드 번호(1234-5678-1234-5678) → ---
- 패턴 마스킹: 특정 패턴이나 규칙에 따라 마스킹.
- 예: 이메일 주소(johndoe@example.com) → j****@example.com
- 난수 마스킹: 마스킹된 데이터를 난수로 변환하여 가리는 방식.
- 부분 마스킹: 데이터의 일부만을 가리는 방식.
- 마스킹 정책 적용 범위
- 시스템 로그: 로그에 기록되는 민감한 정보는 마스킹 처리가 되어야 합니다.
- 데이터베이스: 데이터베이스에 저장되는 민감한 정보는 암호화 또는 마스킹 처리로 보호됩니다.
- 사용자 인터페이스(UI): 화면에 표시되는 민감한 정보는 마스킹 처리하여 보여줍니다.
- 백업 및 복구 데이터: 백업 데이터도 마스킹 정책이 적용되어야 합니다.
- 정책 준수 및 관리
- 정책 문서화: 마스킹 정책은 문서화되어 전 직원에게 공유되어야 합니다.
- 정기적인 검토: 정책은 정기적으로 검토되어 최신 보안 요구사항에 맞게 업데이트되어야 합니다.
- 감사 로그: 마스킹 처리된 데이터에 대한 접근 및 수정 기록을 감사 로그로 남겨야 합니다.
- 예외 처리
- 일부 데이터는 비즈니스 요구사항에 따라 예외적으로 마스킹에서 제외될 수 있습니다. 이 경우, 예외 처리에 대한 명확한 승인 절차와 기록이 필요합니다.
공통 컴포넌트 UI는 다양한 페이지나 애플리케이션에서 일관된 사용자 경험을 제공하기 위해 재사용 가능한 UI 요소들을 설계하고 구현하는 것을 의미합니다.
공통 컴포넌트 UI의 주요 요소
- 버튼(Button)
- 기본 버튼(Primary Button): 주요 액션을 나타내는 버튼으로, 눈에 잘 띄는 색상과 크기를 사용합니다.
- 보조 버튼(Secondary Button): 보조적인 액션을 위한 버튼으로, 기본 버튼보다 덜 눈에 띄게 디자인합니다.
- 아이콘 버튼(Icon Button): 텍스트 대신 아이콘만 사용하는 버튼으로, 주로 빠른 액션을 위해 사용됩니다.
- 입력 필드(Input Field)
- 텍스트 입력 필드(Text Input Field): 사용자가 텍스트를 입력할 수 있는 필드로, 일반적인 폼에서 사용됩니다.
- 드롭다운 메뉴(Dropdown Menu): 여러 선택지 중 하나를 선택할 수 있는 필드로, 리스트형 옵션 제공에 유용합니다.
- 체크박스 및 라디오 버튼(Checkbox and Radio Button): 다중 선택이나 단일 선택 옵션을 제공하는 요소들입니다.

공통 UI
- 네비게이션(Navigation)
- 탑 내비게이션 바(Top Navigation Bar): 주요 페이지로 이동할 수 있는 링크들이 상단에 위치한 바에 포함됩니다.
- 사이드바(Sidebar): 왼쪽 또는 오른쪽에 위치한 내비게이션 메뉴로, 페이지 내의 섹션으로 쉽게 이동할 수 있습니다.
- 탭(Tabs): 관련된 콘텐츠를 여러 탭으로 나누어 보여주는 컴포넌트로, 동일 페이지 내에서의 탐색을 용이하게 합니다.
- 카드(Card)
- 정보 카드(Information Card): 이미지, 제목, 간략한 설명 등이 포함된 카드 형태의 컴포넌트로, 콘텐츠를 구분하여 시각적으로 전달합니다.
- 프로필 카드(Profile Card): 사용자나 제품에 대한 정보를 표시하는 카드로, 사진과 텍스트를 포함합니다.
- 모달 창(Modal Window)
- 확인 모달(Confirmation Modal): 사용자가 특정 작업을 완료하기 전에 확인을 요청하는 팝업 창입니다.
- 정보 모달(Information Modal): 중요한 정보를 사용자에게 전달하는 창으로, 사용자 상호작용을 방해하지 않도록 설계됩니다.

공통 UI
- 알림(Notification)
- 토스트(Toast): 화면의 구석에 짧은 시간 동안 나타나는 간단한 알림 메시지입니다.
- 배너(Banner): 페이지 상단에 위치하여 사용자에게 중요한 메시지를 전달합니다.
- 로딩 스피너(Loading Spinner)
- 데이터를 불러오는 동안 사용자에게 진행 상태를 시각적으로 알려주는 컴포넌트입니다.
- 툴팁(Tooltip)
- 특정 요소에 마우스를 올리면 추가 정보를 제공하는 작은 팝업입니다.
- 플레이스홀더(Placeholder)

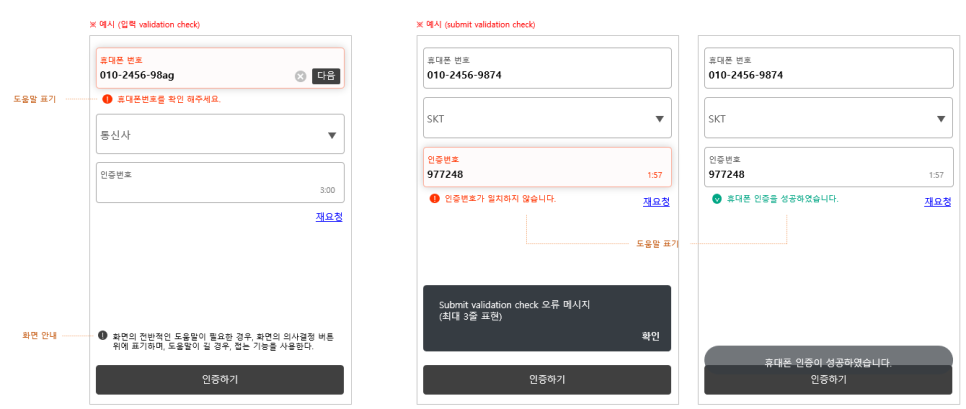
Validation UI
Validation Check 는 2종입니다.
1. 화면상의 입력되는 값의 “입력 Validat Check”
2. 데이터 확인 및 검증을 하는 “Submit validation Check”
-메시지는 지시형이 아닌, 권유형으로 작성. 예) ~ 해주세요, ~가 필요합니다.
-성공에 대한 표시는 색상으로 구분하여 표기.
|
구분
|
설명
|
|
1.입력 Validation Check
|
화면에서 입력되는 값을 최종의사결정 등 통해 이벤트가 발생 시,
입력항목을 체크하여 입력 필드 하단에 표기
|
|
2. Submit validation Check
|
‘입력 validation check’ 진행 후, 서버 또는 외부로 데이터를 Submit 하여 ‘확인 또는 검증’이 필요할 경우, 입력 필드 하단에 표기 또는 Alert, Toast 등으로 표기
|

기획은 검정색입니다.
"졸업 가운의 색이 검정인 이유는 검정이 성취와 권력의 색이기 때문입니다."
질문 환영합니다. 댓글 남겨주세요.
thinkhub
728x90
'서비스기획 > 화면설계서' 카테고리의 다른 글
| [화면설계서] 요구사항정의서 샘플 (0) | 2024.08.25 |
|---|---|
| [UI기획]파일명,문서규칙, 수정이력 등 기본 체크 (0) | 2024.08.13 |
| [UI기획] 네트워크 등 오류 팝업 종류 및 정의 (0) | 2024.08.13 |
| [UI기획] 휴먼 회원 , 계정 일시 중지 기획 (0) | 2024.08.13 |
| [UI기획] 상품상세 페이지 기획 (0) | 2024.08.12 |




