Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 시니어화면설계서
- 약관동의기획방법
- 머니온유로
- tabletorder업체
- 약관동의기획내용
- 뤼튼 ooc
- 약관동의화면설계
- 약관동의기획보안
- 고급화면기획서
- 꼼꼼한화면설계서
- pmp자격증 디시
- 프로화면설계서
- 뤼튼 챗gpt
- thinkhub
- 뤼튼 장학퀴즈
- 약관동의정보보안
- 화면설계서노하우
- 쉬운화면설계서
- 주니어화면설계서
- 피엠화면설계서
- 화면설계서
- UI
- 간편약관동의기획
- 오스본체크리스트
- 잘만든화면설계서
- tabletorder가격
- 비정형데이터
- 디자인씽킹방법론
- tabletorder경쟁사
- 약관동의ui
Archives
- Today
- Total
기획은 검정색이다.
[고객센터UI] 고객센터설계서 본문
화면설계서를 작성할 때 기본적으로 포함되는 요소들을 순차적으로 나열한 뒤,
고객센터 화면을 시작으로 중요한 화면들을 단계별로 설명하겠습니다.

화면설계서 기본 요소
- 화면 이름 (Screen Name)
- 화면 ID (Screen ID)
- 화면 설명 (Screen Description)
- UI 요소 (UI Elements)
- 화면 흐름 (Screen Flow)
- 상호작용 (Interactions)
- 데이터 요소 (Data Elements)
- 에러 및 경고 메시지 (Error and Alert Messages)
- 사용자 역할 및 권한 (User Roles and Permissions)
단계별 중요한 화면 설명
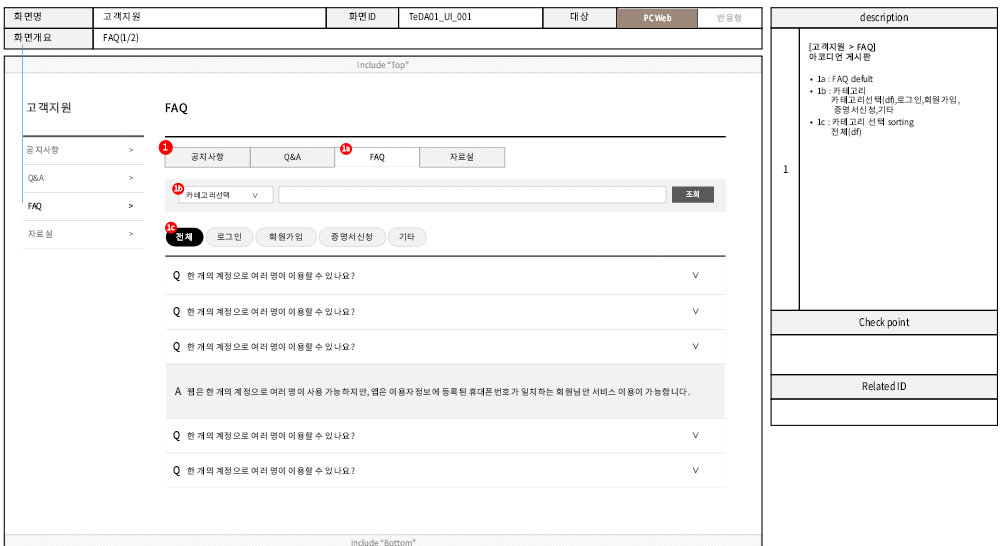
1. 고객센터 화면 (Customer Service Screen)
- 화면 이름: 고객센터 화면
- 화면 ID: CS_001
- 화면 설명: 사용자가 문의를 남기거나 자주 묻는 질문을 검색할 수 있는 화면
- UI 요소:
- 검색 창 (Search Bar)
- FAQ 목록 (FAQ List)
- 문의하기 버튼 (Contact Us Button)
- 문의 내역 보기 (View Inquiry History)
- 화면 흐름:
- 검색어 입력 후 엔터 클릭 시 → 검색 결과 화면
- 문의하기 버튼 클릭 시 → 문의 작성 화면
- 문의 내역 보기 클릭 시 → 문의 내역 화면
- 에러 및 경고 메시지:
- "검색어를 입력하세요."
2. 문의 작성 화면 (Contact Us Screen)
- 화면 이름: 문의 작성 화면
- 화면 ID: CS_002
- 화면 설명: 사용자가 문의를 작성하여 제출할 수 있는 화면
- UI 요소:
- 입력 필드: 제목 (Subject)
- 입력 필드: 내용 (Content)
- 첨부 파일 (Attachment)
- 제출 버튼 (Submit Button)
- 화면 흐름:
- 제출 버튼 클릭 시 → 문의 완료 화면 (성공 시)
- 에러 및 경고 메시지:
- "제목을 입력하세요."
- "내용을 입력하세요."
3. 문의 내역 화면 (Inquiry History Screen)
- 화면 이름: 문의 내역 화면
- 화면 ID: CS_003
- 화면 설명: 사용자가 제출한 문의 내역을 확인할 수 있는 화면
- UI 요소:
- 문의 목록 (Inquiry List)
- 문의 상세 보기 (View Inquiry Details)
- 화면 흐름:
- 문의 항목 클릭 시 → 문의 상세 화면
- 에러 및 경고 메시지:
- "문의 내역을 불러올 수 없습니다."
4. 문의 상세 화면 (Inquiry Detail Screen)
- 화면 이름: 문의 상세 화면
- 화면 ID: CS_004
- 화면 설명: 사용자가 특정 문의의 상세 내용을 확인할 수 있는 화면
- UI 요소:
- 제목 (Subject)
- 내용 (Content)
- 답변 (Response)
- 첨부 파일 (Attachment)
- 상태 (Status)
- 화면 흐름:
- 뒤로 가기 클릭 시 → 문의 내역 화면
- 에러 및 경고 메시지:
- "문의 내용을 불러올 수 없습니다."
- "문의 내용을 불러올 수 없습니다."

기획은 검정색입니다.
"졸업 가운의 색이 검정인 이유는 검정이 성취와 권력의 색이기 때문입니다."
질문 환영합니다. 댓글 남겨주세요.
thinkhub
728x90
'서비스기획 > 화면설계서' 카테고리의 다른 글
| [UI/UX] 서비스기획자가 하는 일 / 채용 Tip (0) | 2024.08.09 |
|---|---|
| [결제UI] 결제 화면 설계서 (0) | 2024.08.09 |
| [회원가입UI] 회원가입설계서 (0) | 2024.08.06 |
| [UI설계] 로그인 화면 설계서 (0) | 2024.08.05 |
| [정보구조도] 메뉴트리(Menu Tree) 작성법 (0) | 2024.08.05 |





