Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- 스픽프리미엄플러스차이
- 원라이에이아이ola
- 듀오링고환불
- 원라인에이아이ola
- iflytek spark desk
- 디자인씽킹방법론
- thinkhub
- 비정형데이터
- 산업용버티컬ai에이전트
- 원라인에이아이금융도메인
- 마키나락스 기업정보
- 원라이에이아이올라
- 원라인에이아이정한얼
- 아이플라이텍
- 오스본체크리스트
- 원라인에이아이
- 스픽프리미엄차이
- 아이플라이텍 sparkdesk
- 화면설계서
- cot헷
- cot 토큰 비용
- iflytek sparkdesk
- 원라인에이아이ola-f
- UI
- cot gpt
- 마키나락 윤성호
- 원라인에이아이올라
- sparkdesk
- 드래프트 사슬(cod)
- R데이터분석
Archives
- Today
- Total
기획은 검정색이다.
[화면설계서] 자주 사용하는 용어 정의 및 적용 사례 본문
서비스 기획자가 작성하는 화면 설계서에서 자주 사용되는 기능들 중 드롭다운 같은 인터랙션 요소는 사용자 경험(UX)을 향상시키고 효율적인 정보 전달을 위해 필수적입니다. 대표적인 컴포넌트와 그 적용 사례입니다.
1. 드롭다운 메뉴 (Dropdown Menu)

- 설명: 여러 항목 중 하나를 선택하도록 할 때 사용.
- 적용 사례: 회원 가입 시 국가 선택, 배송 옵션 선택.
2. 멀티 셀렉트 드롭다운 (Multi-Select Dropdown)
- 설명: 여러 항목을 선택할 수 있는 드롭다운.
- 적용 사례: 검색 필터에서 여러 카테고리를 선택할 때(예: 쇼핑몰에서 색상, 사이즈 등).
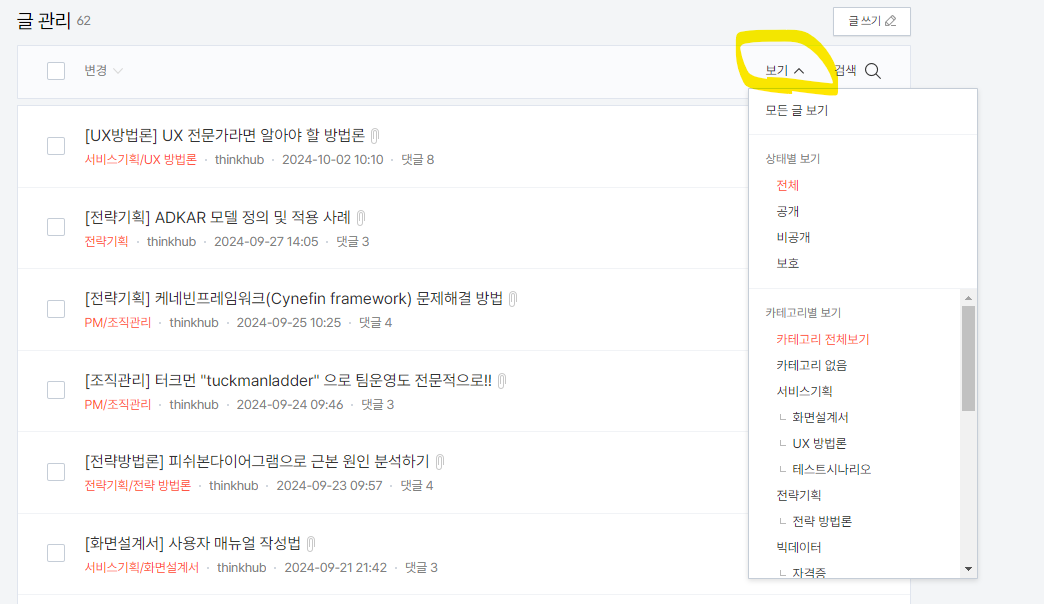
3. 서브메뉴 (Cascading Dropdowns)
- 설명: 첫 번째 선택에 따라 두 번째 드롭다운 항목이 달라지는 기능.
- 적용 사례: 지역 선택 후 세부 지역을 선택하는 경우(예: 국가 선택 후 도시 선택).
4. 날짜 선택기 (Date Picker)
- 설명: 달력 형태로 날짜를 선택할 수 있는 인터페이스.
- 적용 사례: 호텔 예약 시 체크인/체크아웃 날짜 선택, 일정 등록 시 날짜 선택.
5. 토글 스위치 (Toggle Switch)
- 설명: 두 가지 상태(ON/OFF) 중 하나를 선택할 수 있는 기능.
- 적용 사례: 알림 기능 설정, 다크 모드 활성화.
6. 라디오 버튼 (Radio Buttons)
- 설명: 여러 옵션 중 하나만 선택할 수 있게 하는 기능.
- 적용 사례: 결제 방식 선택(카드, 계좌 이체 등), 성별 선택.
7. 체크박스 (Checkboxes)
- 설명: 여러 옵션을 선택하거나 해제할 수 있는 기능.
- 적용 사례: 약관 동의, 뉴스레터 구독 여부 선택.
8. 검색 바 (Search Bar with Autocomplete)
- 설명: 사용자가 입력하는 내용을 기반으로 실시간으로 추천 항목을 보여주는 기능.
- 적용 사례: 네이버나 구글에서 검색 시 추천 검색어 표시.
9. 탭 메뉴 (Tab Navigation)
- 설명: 여러 콘텐츠를 구분하여 탭으로 나눠 사용자에게 보여주는 기능.
- 적용 사례: 쇼핑몰에서 상품 설명, 리뷰, Q&A를 탭으로 나눈 경우.
10. 모달 창 (Modal Window)
- 설명: 화면에 중첩된 창을 띄워 특정 정보를 보여주는 기능.
- 적용 사례: 결제 진행 시 확인 메시지 창, 로그아웃 시 경고 창.
11. 토글 스위치 (Toggle Switch)
- 설명: 두 가지 상태(ON/OFF) 중 하나를 선택할 수 있는 기능.
- 적용 사례: 알림 기능 설정, 다크 모드 활성화, 사용자 설정을 간편하게 제어할 수 있도록 하는 UI 요소.
12. 콤보박스 (Combo Box)
- 설명: 드롭다운 메뉴와 텍스트 입력 필드를 결합한 형태의 UI 요소입니다. 사용자는 목록에서 항목을 선택할 수 있을 뿐만 아니라 직접 텍스트를 입력할 수도 있습니다. 드롭다운의 제한적인 선택 기능과 텍스트 필드의 유연성을 모두 제공하는 장점이 있습니다.
- 적용 사례:
- 검색 기능: 사용자가 키워드를 입력하거나 추천 목록에서 항목을 선택할 수 있는 경우 (예: 구글 검색창).
- 자동 완성 기능: 쇼핑몰에서 브랜드나 제품명을 검색할 때 추천되는 제품 목록을 제공 (예: 아마존 검색창).
- 폼 입력: 주소 입력 시, 도시나 지역을 드롭다운으로 선택하거나 직접 입력할 수 있는 경우.
- 자동차 모델 선택: 자동차 검색 시 브랜드를 선택하고, 해당 브랜드에 맞는 모델을 선택하거나 직접 입력 가능하게 함.
13. 툴팁 (Tooltip)
- 설명: 사용자가 특정 UI 요소에 마우스를 올리거나(hover) 탭하면 작은 팝업 창이나 설명이 나타나는 기능입니다.
툴팁은 간결한 설명을 제공하여 복잡한 인터페이스에서 사용자가 UI를 더 잘 이해할 수 있도록 돕습니다.
툴팁은 주로 UI 공간을 절약하면서도 필수적인 정보를 제공하는 데 유용합니다. - 적용 사례:
- 아이콘 설명: 사용자 인터페이스에서 생소한 아이콘 위에 마우스를 올리면 툴팁이 나타나 아이콘의 기능을 설명 (예: 설정, 저장 아이콘 위에 "설정" 또는 "저장"이라는 툴팁 제공).
- 폼 입력 도움말: 사용자 입력 필드에서 각 항목의 입력 형식을 안내하기 위해 툴팁을 제공 (예: 비밀번호 입력 시 요구되는 조건을 툴팁으로 안내).
- 차트 데이터 설명: 데이터 시각화에서 차트의 특정 데이터 포인트에 마우스를 올리면 해당 데이터 값과 세부 정보가 툴팁으로 나타남 (예: 주식 가격 변동 차트에서 특정 날짜의 가격을 툴팁으로 표시).
- 버튼 기능 설명: 복잡한 웹 애플리케이션에서 버튼이나 링크가 무엇을 하는지 명확히 설명하기 위해 툴팁 제공 (예: 소프트웨어에서 '취소' 또는 '삭제' 버튼의 정확한 기능을 설명).
14. 스피너 (Spinner)
- 설명: 스피너는 사용자가 데이터를 기다리는 동안 시각적으로 로딩 상태를 알려주는 UI 요소입니다. 보통 원이 회전하는 애니메이션을 사용하여, 페이지가 로드 중이거나 데이터가 처리 중임을 나타냅니다. 사용자는 이를 통해 작업이 진행 중임을 인식하고, 페이지가 멈춘 것이 아님을 확인할 수 있습니다.
- 적용 사례:
- 데이터 로딩 중: 대규모 데이터를 불러올 때, 예를 들어 쇼핑몰에서 상품 리스트를 로드할 때, 스피너가 나타나 데이터가 로드되는 동안 사용자가 기다리도록 유도.
- 페이지 전환 시: 웹사이트에서 페이지 간 이동이 느릴 때, 사용자가 클릭 후 반응이 없다는 느낌을 받지 않도록 스피너를 표시.
- 폼 제출 후 처리 중: 사용자가 폼을 제출한 후 서버에서 데이터를 처리하는 동안(예: 결제 처리, 회원 가입), 스피너가 나타나 결과를 기다리는 상태를 알려줌.
- 비동기 처리 중: SPA(Single Page Application)에서 서버와 통신하며 데이터를 비동기로 처리할 때, 새로운 데이터를 로드할 때마다 스피너로 진행 상황을 시각화.
15. 캐러셀 (Carousel)
- 설명: 캐러셀은 여러 이미지나 콘텐츠를 하나의 공간에서 순차적으로 보여주는 UI 컴포넌트입니다. 사용자가 슬라이드 방식으로 좌우로 이동하며 콘텐츠를 탐색할 수 있으며, 자동으로 슬라이드되는 애니메이션 효과를 주기도 합니다. 캐러셀은 특히 화면의 공간을 절약하면서 여러 정보를 한눈에 제공할 수 있는 장점이 있습니다.
- 적용 사례:
- 배너 슬라이드: 이커머스 웹사이트의 홈 화면에서 다양한 프로모션 배너나 신상품을 보여줄 때 사용 (예: 쿠팡, 아마존의 첫 페이지에서 여러 광고나 추천 상품을 순차적으로 보여줌).
- 이미지 갤러리: 상품 상세 페이지에서 여러 이미지를 보여줄 때, 특히 다양한 각도에서 촬영한 사진들을 순차적으로 볼 수 있게 함 (예: 패션 상품의 다양한 착용샷).
- 리뷰 및 추천 상품: 리뷰나 추천 상품을 캐러셀로 제공해 사용자가 여러 리뷰나 상품을 쉽게 탐색할 수 있게 함 (예: 아마존에서 ‘다른 고객이 본 상품’ 섹션).
- 미디어 및 콘텐츠 슬라이드: 넷플릭스 같은 스트리밍 서비스에서 다양한 영화나 시리즈를 카테고리별로 나열할 때 캐러셀을 활용해 콘텐츠를 탐색하게 함.
16. 헤더 (Header)
- 설명: 헤더는 웹페이지나 애플리케이션의 상단에 위치한 UI 요소로, 사이트나 앱의 주요 내비게이션을 제공하며 브랜드나 서비스의 정체성을 나타냅니다. 헤더는 페이지의 일관성을 유지하고, 중요한 메뉴나 기능을 항상 쉽게 접근할 수 있도록 고정된 형태로 자주 사용됩니다.
- 적용 사례:
- 로고와 메인 내비게이션: 웹사이트 상단에 로고와 함께 주요 카테고리나 페이지로 이동할 수 있는 메뉴(홈, 제품, 서비스, 문의)를 제공 (예: 네이버, 아마존 등 대부분의 웹사이트).
- 검색 기능: 헤더에 검색 바를 포함해 사용자가 언제든지 사이트 내에서 원하는 정보를 쉽게 검색할 수 있게 함 (예: 구글, 유튜브, 쿠팡).
- 회원 및 로그인 기능: 사용자 계정 정보, 로그인/로그아웃 버튼, 알림, 장바구니 등을 헤더에 배치해 사용자가 쉽게 접근할 수 있게 함 (예: 쇼핑몰에서 사용자의 장바구니 아이콘이나 주문 내역).
- 고정 헤더 (Sticky Header): 사용자가 페이지를 스크롤해도 헤더가 항상 상단에 고정되어 메뉴나 검색 기능을 쉽게 사용할 수 있게 제공 (예: 위키피디아, 네이버).
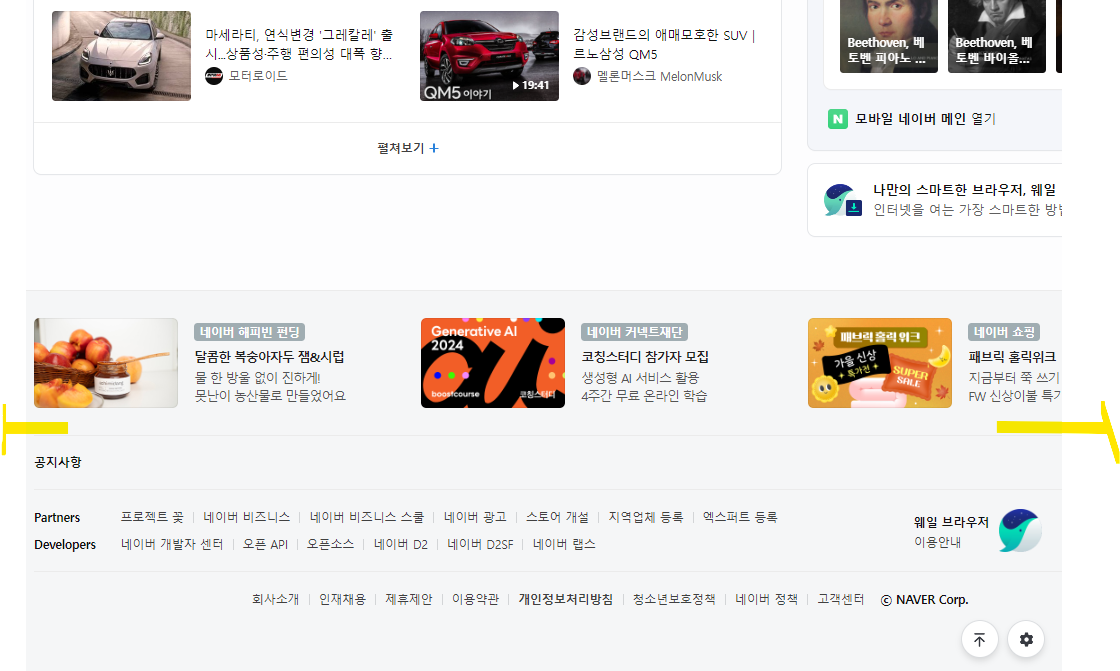
17. 푸터 (Footer)
- 설명: 웹페이지나 애플리케이션의 하단에 위치한 UI 요소로, 사이트의 부가 정보와 관련된 내용들을 담고 있습니다. 푸터는 일반적으로 페이지 하단에서 제공되는 추가적인 링크, 연락처 정보, 법적 고지 사항 등을 포함하며, 웹사이트의 마지막 부분에서 사용자가 필요한 추가 정보를 쉽게 접근할 수 있도록 합니다.

풋터 기획 - 적용 사례:
- 회사 정보 및 연락처: 회사의 주소, 전화번호, 이메일 등과 같은 연락처 정보를 제공 (예: 기업 웹사이트의 "Contact Us" 섹션).
- 서비스 약관 및 개인정보 보호 정책: 법적 고지 사항, 이용 약관, 개인정보 보호 정책 등의 필수적인 문서를 푸터에 배치 (예: 모든 주요 서비스 사이트에서 법적 고지 링크 제공).
- 사이트맵: 사이트 내에서 사용자가 찾기 어려운 페이지로 바로 이동할 수 있도록 돕는 사이트맵 링크 (예: 네이버, 구글의 여러 페이지 링크 제공).
- 소셜 미디어 링크: 페이스북, 인스타그램, 트위터 등 외부 소셜 미디어로 연결되는 아이콘과 링크 제공 (예: 패션 브랜드 웹사이트의 소셜 미디어 연결).
- 뉴스레터 구독: 사용자가 뉴스레터에 가입할 수 있는 구독 양식을 푸터에 배치 (예: 전자상거래 웹사이트에서 특별 할인 소식을 알리기 위한 구독 유도).
- 언어 및 지역 선택: 다국적 웹사이트에서 언어나 지역을 선택할 수 있는 옵션 제공 (예: 아마존에서 국가 및 언어 선택 기능).
18. 아워글래스 (Hourglass)
- 설명: 모래시계 모양의 아이콘으로, 시스템이 작업을 처리하는 동안 사용자가 대기해야 함을 시각적으로 나타내는 UI 요소입니다. 이는 주로 로딩 중, 데이터 처리 중, 또는 시간이 걸리는 작업을 알리는 상징적인 시각적 표시입니다. 아워글래스는 오늘날 다양한 형태의 스피너나 프로그레스바로 대체되긴 했지만, 여전히 고전적인 로딩 표시 아이콘으로 쓰입니다.
- 적용 사례:
- 파일 처리 중: 문서 편집 소프트웨어에서 큰 파일을 저장하거나 로드할 때 아워글래스 아이콘이 나타나 작업 진행 중임을 알려줌 (예: Microsoft Word에서 파일 저장 시).
- 프로그램 실행 지연: 구형 소프트웨어나 시스템에서 작업을 실행할 때 처리 시간이 길어질 경우, 아워글래스가 나타나 사용자가 대기해야 함을 시각적으로 표시.
- 로딩 중 알림: 비디오 게임이나 오래된 응용 프로그램에서 화면이 로딩되거나 처리 시간이 필요한 경우, 모래시계 아이콘이 나타나 로딩을 기다리게 함 (예: 1990년대 및 2000년대 초반의 소프트웨어 UI).
19. 플레이스홀더 (Placeholder)
- 설명: 입력 필드 내에 임시로 표시되는 텍스트로, 사용자가 해당 필드에 어떤 정보를 입력해야 하는지에 대한 예시나 힌트를 제공합니다. 입력을 시작하면 플레이스홀더 텍스트가 사라지며, 사용자가 올바른 정보를 입력하도록 돕는 기능을 합니다.
- 적용 사례:
- 폼 필드 안내: 이름, 이메일, 주소 등 사용자 입력이 필요한 폼에서, 각 필드에 입력해야 할 정보에 대한 예시를 제공 (예: "이름 입력" 필드에 "홍길동"처럼 예시 이름을 제공).
- 검색 바: 검색 필드에 "검색어를 입력하세요"와 같은 문구를 넣어 사용자가 검색할 내용을 입력할 위치를 명확히 이해하도록 안내 (예: 네이버, 구글의 검색창).
- 로그인 및 회원가입: 이메일이나 비밀번호 입력 필드에 "이메일을 입력하세요" 또는 "비밀번호를 입력하세요"와 같은 힌트를 제공.
- 날짜 입력: 날짜 선택 필드에서 "YYYY-MM-DD" 형태로 날짜 형식을 안내하는 플레이스홀더 사용 (예: 예약 시스템이나 일정 등록 시스템에서 날짜 형식 안내).
20. CTA (Call to Action)
- 설명: CTA는 사용자에게 특정 행동을 유도하는 요소로, 주로 버튼 형태로 제공됩니다. 웹사이트, 이메일, 광고 등에서 사용되어 사용자가 원하는 행동(예: 구매하기, 가입하기, 더 알아보기 등)을 취하도록 촉구하는 중요한 역할을 합니다. CTA는 눈에 띄는 디자인과 명확한 메시지를 통해 사용자의 관심을 끌고 클릭을 유도합니다.
- 적용 사례:
- 구매 버튼: 전자상거래 사이트에서 "지금 구매하기", "장바구니에 추가"와 같은 버튼이 사용되어 사용자가 즉시 제품을 구매하도록 유도 (예: 아마존, 쿠팡).
- 회원 가입 유도: 뉴스레터 구독, 무료 체험판 사용 등에서 "지금 가입하기" 또는 "무료 체험 시작하기" 같은 버튼으로 사용자를 유도 (예: 다양한 SaaS 서비스 웹사이트).
- 자세히 알아보기: 제품이나 서비스에 대한 더 많은 정보를 제공하기 위한 링크나 버튼에 "더 알아보기" 또는 "자세히 보기"를 사용 (예: 신제품 소개 페이지).
- 이벤트 등록: 웹세미나, 행사 또는 프로모션에 참여하기 위한 버튼으로 "등록하기", "참여하기" 등을 제공 (예: 컨퍼런스 웹사이트).
- 다운로드 링크: 앱, 전자책, 소프트웨어 등의 다운로드를 유도하기 위해 "다운로드" 버튼을 제공 (예: 소프트웨어 제품 페이지).
기획은 검정색입니다.
"졸업 가운의 색이 검정인 이유는 검정이 성취와 권력의 색이기 때문입니다."
질문 환영합니다. 댓글 남겨주세요.
thinkhub
728x90
'서비스기획 > 화면설계서' 카테고리의 다른 글
| [화면설계서] Van사 / PG사 차이 (1) | 2024.10.21 |
|---|---|
| [화면설계서] 플로우차트(Flowchart) 만들기 (3) | 2024.10.11 |
| [화면설계서] 사용자 매뉴얼 작성법 (3) | 2024.09.21 |
| [화면설계서] 간편로그인 프로세스 (1) | 2024.09.18 |
| [화면설계서] 요구사항정의서 샘플 (0) | 2024.08.25 |




