| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 피엠화면설계서
- 약관동의기획방법
- 비정형데이터
- tabletorder경쟁사
- 쉬운화면설계서
- 약관동의기획보안
- 프로화면설계서
- 뤼튼 ooc
- tabletorder가격
- 뤼튼 챗gpt
- thinkhub
- tabletorder업체
- pmp자격증 디시
- 간편약관동의기획
- 약관동의화면설계
- UI
- 주니어화면설계서
- 약관동의기획내용
- 잘만든화면설계서
- 오스본체크리스트
- 디자인씽킹방법론
- 약관동의ui
- 약관동의정보보안
- 시니어화면설계서
- 머니온유로
- 고급화면기획서
- 화면설계서노하우
- 뤼튼 장학퀴즈
- 꼼꼼한화면설계서
- 화면설계서
- Today
- Total
기획은 검정색이다.
[서비스기획 입문] 화면설계서 만들고 싶어요. 본문
IT 기획자로서 업무를 시작하시면 화면 설계서를 작성해야 합니다.
오늘부터 첫 출근을 하신 신규 기획자분들을 위해 다음과 같은 세 가지 주제를 다루어 보겠습니다.
- 화면 설계서란 무엇인가?
- 화면 설계서 디스크립션이란 무엇인가?
- 화면 설계서 샘플 제공
위의 내용을 통해 화면 설계서에 대한 기본적인 이해를 돕고, 실무에서 유용하게 활용할 수 있도록 안내해 드리겠습니다.
화면 설계서, 스토리보드, UI 설계서, FO 상세 설계서 등은 회사마다 다르게 부르지만 모두 동일한 개념을 지칭합니다.
이처럼 명칭이 다양하듯이 작성 방법도 각 회사마다 차이가 있을 수 있습니다.
화면설계서를 만드는 목적
- 명확한 커뮤니케이션
개발자, 디자이너, 기획자 등 다양한 팀원 간의 의사소통을 원활하게 하기 위해 화면 설계서를 사용합니다.
이를 통해 모든 팀원이 동일한 목표와 기대를 공유할 수 있습니다. - 일관성 유지
프로젝트 전반에 걸쳐 일관된 디자인과 기능을 유지할 수 있도록 화면 설계서는 중요한 역할을 합니다.
이를 통해 사용자 경험(UX)을 최적화하고, 오류를 최소화할 수 있습니다. - 개발 효율성 증대
화면 설계서를 통해 각 화면의 구조와 기능을 명확히 정의하면, 개발자들은 이를 기반으로 효율적으로 작업을 진행할 수 있습니다. 이는 개발 속도를 높이고, 리소스를 절감하는 데 도움을 줍니다. - 요구사항 확인 및 추적
화면 설계서는 프로젝트 요구사항을 명확히 문서화하여, 프로젝트 진행 중 발생할 수 있는
변경 사항을 쉽게 추적하고 관리할 수 있게 합니다.
화면 설계서 제작 툴은 개인별, 회사별로 다르게 사용될 수 있습니다.
대표적이고 가장 많이 사용하는 툴은 파워포인트(PowerPoint)입니다.
다만, 파워포인트의 경우 효율성이 떨어진다는 의견이 많아 XD, Figma, Axure 등 다양한 툴이 대세로 떠오르고 있습니다.
- 파워포인트 (PowerPoint)
많은 회사에서 널리 사용되고 있는 도구로, 사용이 쉽고 익숙하지만 효율성 면에서 제한적일 수 있습니다. - Adobe XD
디자인과 프로토타이핑을 통합한 도구로, 인터랙티브한 프로토타입을 쉽게 만들 수 있습니다. - Figma
클라우드 기반으로 실시간 협업이 가능하며, 디자인과 프로토타이핑을 통합한 강력한 도구입니다. - Axure RP
복잡한 인터랙션과 동적인 콘텐츠를 지원하는 강력한 프로토타이핑 도구입니다.
이처럼 다양한 툴들이 존재하며, 각 툴은 프로젝트의 요구사항과 팀의 작업 방식에 따라 선택됩니다.
- 화면 개요 (Screen Overview)
- 화면의 목적과 주요 기능에 대한 간단한 설명.
- 화면 레이아웃 (Screen Layout)
- 각 UI 요소의 배치와 구성.
- 버튼, 입력 필드, 이미지 등 구성 요소의 위치와 크기.
- 화면 흐름 (Screen Flow)
- 각 화면 간의 이동 경로와 상호작용.
- 사용자 시나리오를 기반으로 한 화면 전환.
- UI 요소 설명 (UI Element Description)
- 각 UI 요소의 기능과 동작에 대한 설명.
- 버튼 클릭 시 발생하는 이벤트, 입력 필드의 유효성 검사 등.
- 상호작용 (Interaction)
- 사용자가 화면과 상호작용하는 방식에 대한 상세 설명.
- 드래그 앤 드롭, 스와이프, 클릭 등.
- 스타일 가이드 (Style Guide)
- 화면 디자인에 사용된 색상, 폰트, 아이콘 등.
- 일관된 디자인을 유지하기 위한 가이드라인.
- 데이터 처리 (Data Handling)
- 화면에서 입력받은 데이터의 처리 방식과 흐름.
- 데이터 검증, 저장, 전송 방법 등.
- 오류 처리 (Error Handling)
- 화면에서 발생할 수 있는 오류 상황과 그에 따른 대응 방법.
- 오류 메시지와 사용자 안내 방법.
- 버전 관리 (Version Control)
- 화면 설계서의 버전 정보와 변경 내역.
- 수정된 내용과 수정 일자 기록.
- 참고 자료 (Reference Materials)
화면설계서 샘플

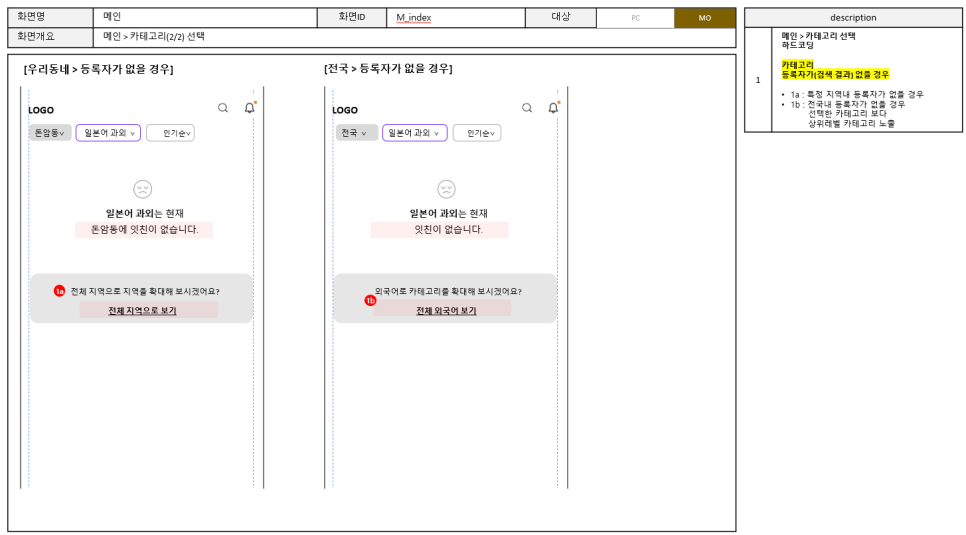
모바일 케이스를 예로 들어 화면 설계서를 작성하는 방법을 구체적으로 설명하겠습니다.
- 화면 레이아웃 구성
- 모바일 화면을 두 줄로 나누어 양옆에 라인(아이콘인지 안드로이드용인지에 따라 비율 맞춤)으로 그립니다.
- 그 안에 실제 화면을 그려줍니다.
- 상단 고정 영역
- 상단에 로고, 검색, 알림을 고정 영역으로 배치합니다.
- 검색 결과가 없을 때
- 검색(선택) 결과가 없을 때 노출되는 "아이콘"과 "텍스트"를 표기합니다.
- 예를 들어, "검색 결과가 없습니다"라는 문구와 관련된 아이콘을 화면 중앙에 배치합니다.
- 이탈 방지 방안
- 검색 결과가 없을 경우, 이탈을 방지하기 위한 방안을 같은 화면에 함께 노출하도록 기획합니다.
- 예를 들어, 추천 검색어, 인기 검색어, 또는 관련된 다른 콘텐츠를 제안하는 요소를 추가합니다.
- 디스크립션 표기
- 설명이 필요하다고 판단되는 부분에는 표시(1ⓐ) 등을 해줍니다.
- 디스크립션에는 해당 표시의 상세 설명을 적습니다. 예를 들어, "1ⓐ: 검색 결과가 없을 때 노출되는 아이콘과 텍스트. 이탈 방지를 위해 추천 검색어를 함께 제공."
화면 설계서 예시
- 화면 개요:
- 샘플 화면은 사용자가 검색 결과를 확인하는 페이지입니다.
검색 결과가 없을 경우 이탈 방지를 위한 추가 콘텐츠를 제공합니다.
- 샘플 화면은 사용자가 검색 결과를 확인하는 페이지입니다.
- 화면 레이아웃:
- 상단 고정 영역: 로고, 검색, 알림
- 검색 결과 없음: 아이콘 + 텍스트 ("검색 결과가 없습니다")
- 이탈 방지 방안: 추천 검색어, 인기 검색어 등
- 디스크립션:
- 1ⓐ: 검색 결과가 없을 때 노출되는 아이콘과 텍스트. "검색 결과가 없습니다"라는 문구와 함께 관련 아이콘을 표시합니다.
- 2ⓑ: 이탈 방지를 위해 추천 검색어를 제공. 인기 검색어 또는 관련 콘텐츠를 표시하여 사용자가 다른 검색을 시도할 수 있도록 유도합니다.
이렇게 화면 설계서에 필요한 항목들을 구체적으로 작성하여, 팀원들이 명확하게 이해하고 작업할 수 있도록 합니다.
화면 설계서의 디스크립션 작성은 명확하고 상세하게, 개발자들이 놓치지 않도록 정보를 제공하는 것이 중요합니다.
화면 설계서 디스크립션 작성 가이드
- 화면명/개요
- 화면명: 예를 들어, "검색 결과 화면"
- 개요: 이 화면은 사용자가 검색 결과를 확인하는 페이지로, 검색 결과가 없을 경우 이탈을 방지하기 위한 추가 콘텐츠를 제공합니다.
- 화면 디스크립션 구성
- 1ⓐ: 검색 결과 없음 메시지
- 정의: 검색 결과가 없을 때 노출되는 메시지와 아이콘
- 액션: 사용자에게 "검색 결과가 없습니다"라는 문구와 함께 관련 아이콘을 중앙에 표시
- 2ⓑ: 추천 검색어 섹션
- 정의: 검색 결과가 없을 때 대신 보여주는 추천 검색어 리스트
- 액션: 추천 검색어를 클릭하면 해당 검색어로 검색 결과 화면으로 이동
- 1ⓐ: 검색 결과 없음 메시지
디스크립션 예시
화면명/개요
- 화면명: 검색 결과 화면
- 개요: 이 화면은 사용자가 검색 결과를 확인하는 페이지로, 검색 결과가 없을 경우 이탈을 방지하기 위한 추가 콘텐츠를 제공합니다.
화면 디스크립션
- 1ⓐ: 검색 결과 없음 메시지
- 정의: 검색 결과가 없을 때 노출되는 아이콘과 텍스트
- 텍스트: "검색 결과가 없습니다"
- 아이콘: 검색 아이콘 (예시: 돋보기 아이콘)
- 액션: 화면 중앙에 텍스트와 아이콘을 표시
- 2ⓑ: 추천 검색어 섹션
- 정의: 검색 결과가 없을 때 대신 보여주는 추천 검색어 리스트
- 추천 검색어 목록: 예를 들어, "인기 검색어 1", "인기 검색어 2"
- 액션: 추천 검색어를 클릭하면 해당 검색어로 다시 검색 결과 화면으로 이동
- 3ⓒ: 상단 고정 영역
- 정의: 상단에 고정된 로고, 검색, 알림 아이콘
- 로고: 회사 로고를 표시하며, 클릭 시 메인 화면으로 이동
- 검색: 검색 창, 사용자 입력을 받는 필드
- 알림: 알림 아이콘, 클릭 시 알림 화면으로 이동
신입 기획자를 위한 팁
- 중요한 정보 강조: 개발자가 놓칠 수 있는 중요한 정보를 강조합니다.
- 액션 명확히: 버튼이나 링크 클릭 시 어떤 행동이 발생하는지 명확히 기재합니다.
- 예시 활용: 실제 예시를 들어 설명하면 이해가 쉽습니다.
- 피드백 요청: 선배나 동료에게 피드백을 받아 보완합니다.
이렇게 디스크립션을 작성하면 신입 기획자도 쉽게 이해할 수 있고,
개발자들이 중요한 정보를 놓치지 않도록 도와줄 수 있습니다.
기획은 검정색입니다.
"졸업 가운의 색이 검정인 이유는 검정이 성취와 권력의 색이기 때문입니다."
질문 환영합니다. 댓글 남겨주세요.
thinkhub
'서비스기획 > 화면설계서' 카테고리의 다른 글
| [UI설계] 로그인 화면 설계서 (0) | 2024.08.05 |
|---|---|
| [정보구조도] 메뉴트리(Menu Tree) 작성법 (0) | 2024.08.05 |
| [웹 개발방식차이] 반응형, 적응형, 웹 모바일, 네이티브 (0) | 2024.08.05 |
| [팝업종류별정의]모달 팝업,토스트팝업,드롭다운팝업 등 총정리 (0) | 2024.08.03 |
| [Flowchart] 화면설계서의 꽃 Flowchart 설계 (0) | 2024.08.03 |





