| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 그록3
- grok3 디시
- 비정형데이터
- 딥시크어플
- R데이터분석
- cot 토큰 비용
- 마누스 ai 오픈 소스
- 노지디랩
- 챗과장 보고서용 템플릿
- 그록 ai
- 노디지랩
- cot헷
- thinkhub
- 챗과장 아이디어정리탬플릿
- 마누스 소스 코드
- 챗과장
- 딥시크관려주
- 드래프트 사슬(cod)
- UI
- 그록3 무료
- 오스본체크리스트
- 엔비디아딥시크설계자
- cot gpt
- grok3
- 아이플라이텍
- 화면설계서
- grok3 다운로드
- 디자인씽킹방법론
- 마누스ai
- 마누스 ai 소스 코드
- Today
- Total
기획은 검정색이다.
[Flowchart] 화면설계서의 꽃 Flowchart 설계 본문
화면 설계서에서 말하는 Flowchart란 무엇인가요?
Flowchart는 각각의 화면들이 어디에서 어디로 연결되는지 한 눈에 볼 수 있도록 만드는 다이어그램입니다.
Flowchart는 시스템의 흐름과 사용자가 이동할 경로를 시각적으로 표현하여,
사용자의 경험과 시스템의 구조를 명확히 이해할 수 있게 돕습니다.
- 소규모 프로젝트(화면 수 10개 내외)나 신속한 프로토타입이 필요한 경우,
- 또는 기획자, 개발자, 디자이너가 협업하여 동시에 기획 및 디자인을 진행하는 프로젝트에서는 Flowchart와 상세 기획서가 없을 수 있습니다.
- 그러나 이러한 상황에서도 후발 주자를 위해 Flowchart를 필수적으로 작성하는 것이 좋습니다.
- Flowchart는 프로젝트의 흐름과 구조를 명확하게 시각화하여 팀원 간의 원활한 의사소통을 도우며,
후속 작업자들에게 유용한 참고 자료가 됩니다.
프로젝트 기획서가 50페이지를 넘어가는 경우가 많아 화면 하나하나를 일일이 확인하고 연결점을 찾는 것은
매우 비효율적입니다. 따라서 화면 상세 기획서를 작성하기 전에 Flowchart를 먼저 그리는 것이 중요합니다.
Flowchart는 전체 시스템의 흐름을 한눈에 파악할 수 있게 해주어 이후의 기획 및 개발 과정을 더 효율적으로 진행할 수 있도록 돕습니다.
Flowchart를 작성하는 주요 이유는 다음과 같습니다:
- 전체적인 구조 파악: Flowchart는 프로젝트의 전반적인 흐름과 구조를 시각적으로 표현하여 이해하기 쉽게 만듭니다. 이를 통해 프로젝트의 각 구성 요소와 그 상호 작용을 명확하게 파악할 수 있습니다.
- 의사소통 향상: Flowchart는 기획자, 개발자, 디자이너 간의 의사소통을 원활하게 합니다. 각 팀원이 전체 시스템의 동작 방식을 쉽게 이해할 수 있어 협업 효율이 높아집니다.
- 문제점 조기 발견: 프로젝트 초기 단계에서 Flowchart를 통해 시스템의 논리적 오류나 비효율성을 미리 발견하고 수정할 수 있습니다. 이는 개발 과정에서 발생할 수 있는 문제를 최소화하는 데 도움이 됩니다.
- 효율적인 작업 분배: Flowchart를 통해 각 화면 및 기능의 연관성과 의존성을 파악할 수 있어, 작업을 보다 체계적으로 분배하고 관리할 수 있습니다.
- 유지보수 용이성: 프로젝트 완료 후에도 Flowchart는 시스템의 구조를 이해하는 데 유용한 참고 자료가 됩니다. 이는 새로운 팀원이 프로젝트에 참여하거나 시스템을 수정할 때 큰 도움이 됩니다.
Flowchart 작성 시 유의할 점:
- 명확하고 간결하게: 각 단계와 흐름을 명확하고 간결하게 표현합니다.
- 일관된 표기법 사용: 표기법을 일관되게 사용하여 혼란을 줄입니다.
- 반복적인 검토: 작성된 Flowchart를 반복적으로 검토하고 업데이트하여 최신 정보를 반영합니다.
따라서, 프로젝트의 성공적인 진행을 위해 화면 상세 기획서 작성 이전에 Flowchart를 먼저 작성하는 것은 매우 중요하며, 이는 프로젝트의 전반적인 효율성을 높이는 데 크게 기여할 것입니다.
기획자 입장에서도 Flowchart를 통해 내가 주인이 되어 펜을 잡고 있는 프로젝트의
시작과 끝이 어디인지 정리해 볼 수 있습니다.
개발자 입장에서도 Flowchart는 개발 범위가 어디까지인지, 그리고 어떤 흐름을 따라야 하는지 이해하는 데
큰 도움이 됩니다.
이러한 이유로, 화면 상세 기획서를 시작하기 전에 Flowchart를 먼저 그리는 것이 중요합니다.
기획과 개발이 시작과 끝을 함께 같은 곳을 보고 있어야 이슈가 줄어듭니다.
플로우차트, 정답이 있나요?
네 있습니다.
다만, 내부 프로젝트나 파견 프로젝트의 경우
레거시 시스템을 기획자가 다 알수는 없기에 놓치는 부분이 있을 수 있고,
큰 틀의 요구사항이 시시때때로 변경되며, 개발하다 보면 우회해야 하는 일이 생기는 등
다양한 변수로 한번에 정답은 없으며 개발자와 협업하며 단계적으로 완성해나가야 합니다.
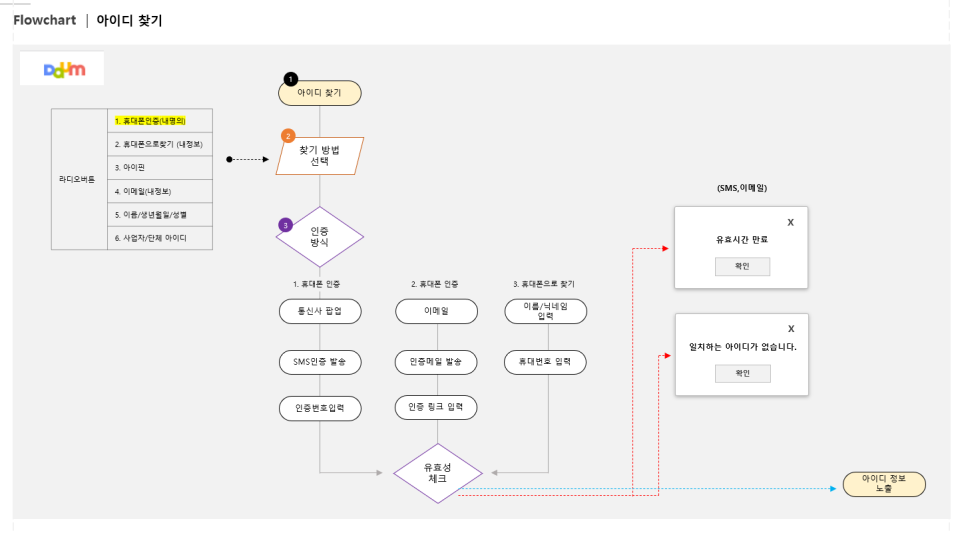
플로우차트 예시
Daum(다음)을 예로 한번 같이 그려볼께요.

① 정의
아이디 찾기 Flowchart의 제목은 "아이디 찾기"로 기재합니다. 이때, 도형의 모양과 색상은 자유롭게 사용할 수 있지만 평행사변형과 마름모는 제외합니다.
② 프로세스
아이디 찾기를 하기 위해 사전에 선행되어야 하는 항목을 "평행사변형"으로 나타냅니다. 이 항목들을 표로 정리하여 보기 쉽게 합니다. 표에는 타입(버튼인지, 입력 필드인지 등)과 항목명이 들어갑니다. 예를 들어, Daum의 경우 일반적인 항목은 휴대폰 본인 인증과 이메일 인증입니다.
타입항목명
| 입력 필드 | 이름 |
| 입력 필드 | 생년월일 |
| 버튼 | 휴대폰 본인 인증 |
| 버튼 | 이메일 인증 |
③ 분기
해당 화면에서 이탈해야 하는 액션이 발생할 때 "마름모"로 나타내며, 각 액션에 대해 정의합니다.
예를 들어, Daum의 경우 휴대폰 인증, 이메일 인증, 휴대폰으로 찾기 등이 있습니다.
아이디 찾기 Flowchart를 작성할 때 사용할 도형과 팁을 정리해보겠습니다.
도형 사용 가이드
- 프로세스: 평행사변형 사용
- 분기: 마름모 사용
- 기타 단계: 사각형 사용 (일반적이고 보기 쉽도록)
- 팝업: 팝업 UI로 나타내기 (필수 요소: 닫기, 확인)
추가 팁
- 분기점에서 Y/N 표시: 분기점에서는 화살표에 Y(Yes), N(No)를 명확하게 표시
- 화살표 색상: 복잡하지 않은 경우, 화살표 색상으로 분기점을 구분
기획은 검정색입니다.
"졸업 가운의 색이 검정인 이유는 검정이 성취와 권력의 색이기 때문입니다."
질문 환영합니다. 댓글 남겨주세요.
thinkhub
'서비스기획 > 화면설계서' 카테고리의 다른 글
| [UI설계] 로그인 화면 설계서 (0) | 2024.08.05 |
|---|---|
| [정보구조도] 메뉴트리(Menu Tree) 작성법 (0) | 2024.08.05 |
| [웹 개발방식차이] 반응형, 적응형, 웹 모바일, 네이티브 (0) | 2024.08.05 |
| [팝업종류별정의]모달 팝업,토스트팝업,드롭다운팝업 등 총정리 (0) | 2024.08.03 |
| [서비스기획 입문] 화면설계서 만들고 싶어요. (0) | 2024.08.01 |




