| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 주니어화면설계서
- tabletorder가격
- 약관동의기획내용
- 뤼튼 챗gpt
- pmp자격증 디시
- 디자인씽킹방법론
- 화면설계서
- 쉬운화면설계서
- 피엠화면설계서
- 잘만든화면설계서
- tabletorder업체
- 약관동의화면설계
- 약관동의정보보안
- 약관동의ui
- 간편약관동의기획
- 약관동의기획방법
- 프로화면설계서
- 고급화면기획서
- 꼼꼼한화면설계서
- 머니온유로
- thinkhub
- 화면설계서노하우
- 뤼튼 ooc
- 약관동의기획보안
- 비정형데이터
- UI
- 뤼튼 장학퀴즈
- 오스본체크리스트
- 시니어화면설계서
- tabletorder경쟁사
- Today
- Total
기획은 검정색이다.
[앱스토어 심사] 애플가이드 준수 사례 서비스 샘플 본문
애플 앱 심사를 통과하기 위해서는 여러 가지 중요한 사항들을 체크해야 합니다.
애플은 앱 품질, 사용자 경험, 보안 등을 매우 중요하게 여기기 때문에 아래의 항목들을 꼼꼼히 검토하는 것이 좋습니다.

1. 앱의 기능과 콘텐츠
- 기능성: 앱이 설명한 대로 동작하고 오류가 없으며, 사용자에게 유용한 기능을 제공하는지 확인합니다.
- 완전한 버전: 베타, 데모, 시뮬레이터 버전이 아닌 완전한 버전을 제출해야 합니다.
- 컨텐츠 적합성: 애플의 콘텐츠 정책을 준수하는지 확인합니다. 음란물, 폭력적이거나 불법적인 콘텐츠는 허용되지 않습니다.
- 독창성: 다른 앱의 콘텐츠나 기능을 복제하지 않고 독창적인 가치를 제공해야 합니다.
2. 사용자 인터페이스(UI)
- 사용자 경험(UX): 사용자가 앱을 쉽게 이해하고 사용할 수 있어야 합니다. 직관적이고 논리적인 UI를 제공해야 합니다.
- 애플 디자인 가이드라인 준수: 애플의 Human Interface Guidelines를 준수해야 합니다. 아이콘, 버튼, 네비게이션 등 모든 UI 요소가 애플의 디자인 철학에 맞는지 확인하세요.
3. 성능
- 충돌 및 오류 없음: 앱이 실행 중에 충돌하거나 오류를 발생시키지 않아야 합니다. 다양한 iOS 버전과 디바이스에서 테스트해보세요.
- 로드 시간 최적화: 앱의 시작 및 주요 기능의 로드 시간이 빠르고 부드럽게 작동하는지 확인합니다.
4. 보안
- 데이터 보호: 사용자의 개인정보 및 데이터를 안전하게 보호해야 합니다. 민감한 정보는 암호화하여 전송해야 합니다.
- 앱 내 결제: 앱 내 구매가 필요한 경우, 반드시 애플의 In-App Purchase 시스템을 사용해야 합니다.
5. 정책 및 법적 요구사항
- 개인정보 보호정책: 앱 내에 개인정보 보호정책 링크를 포함해야 합니다. 특히, 데이터를 수집하는 경우 이를 명확히 명시해야 합니다.
- 애플의 개발자 프로그램 정책 준수: 앱이 애플의 개발자 프로그램 정책을 위반하지 않도록 해야 합니다.
6. 애플리케이션 메타데이터
- 앱 이름 및 설명: 앱 이름, 설명, 키워드, 스크린샷 등이 앱의 실제 기능을 정확히 반영하고 있는지 확인합니다.
- 스크린샷 및 미리보기: 앱 스토어에 올릴 스크린샷과 비디오 미리보기가 앱의 주요 기능과 UI를 잘 보여주는지 확인합니다.
7. 테스트 및 피드백
- 실제 사용자 테스트: 실제 사용자들로부터 피드백을 받아 앱의 문제점을 발견하고 수정하는 과정이 중요합니다.
- 애플리케이션 로깅: 앱에서 발생하는 예외나 오류를 기록하고 분석할 수 있는 로깅 시스템을 갖추는 것이 좋습니다.
이러한 체크리스트를 따라 앱을 꼼꼼히 검토하고 필요한 수정을 마친 후, 애플에 제출하면 심사 통과 가능성이 높아질 것입니다.
웹 모바일 애플리케이션이라 하더라도, 네이티브 앱이 아닌 경우에도 앱으로 감싸는 방식을 사용하여 프로젝트를 진행하는 경우가 많습니다. 이렇게 하면 구글 플레이 스토어 및 애플 앱스토어에 등록이 가능하기 때문입니다.
특히, 애플의 심사는 구글보다 까다롭기로 유명하여, 일반적으로 앱스토어 등록 일정을 우선적으로 고려합니다.
(통 3번 정도의 심사 실패를 예상하고 일정을 계획해야 최종 일정에 맞출 수 있습니다.)
따라서, 앱스토어 심사를 한 번에 통과하기 위해 반드시 준수해야 할 애플의 규정들을 공유하고자 합니다.
로그인
애플 가이드라인에 따르면, 서드파티(3rd Party) 간편 로그인 기능을 하나라도 포함할 경우,
반드시 애플 로그인(Sign in with Apple)을 추가해야 한다고 명시되어 있습니다.
국내에서는 카카오톡, 페이스북, 네이버 등의 간편 로그인 기능을 많은 서비스에서 활용하고 있습니다.
이러한 경우, 애플 로그인을 반드시 추가해야 한다는 의미입니다.
이 규정은 많은 기획자분들이 간과하기 쉬운 부분이므로, 기획 단계에서부터 반드시 확인하고 반영해 주시기 바랍니다.
[로그인 디자인 가이드 예]
가이드는 애플 규격이 있으니 참고 하시되 Shape는 다양하게 가능합니다.

로그인 후 서비스 이용
애플 로그인을 통해 로그인한 후에는 바로 서비스 이용이 가능해야 합니다.
예를 들어, 국내 서비스에서는 로그인 후 "위치 동의"와 같은 필수 약관 동의를 요구하는 경우가 있는데, 이는 사용자 편의성을 저해한다고 판단되어 심사에서 리젝될 수 있습니다.
따라서, 로그인 후 필수 기능을 최소화하고 바로 서비스로 넘어갈 수 있도록 기획해야 합니다.
특히, 대기업의 경우, 반드시 포함해야 할 필수 약관이 있는 경우, 해당 약관의 필요성을 입증할 수 있는 근거 자료를 미리 준비하여 함께 제출하면 심사를 한 번에 통과할 가능성이 높습니다.
신고하기 기능
당근마켓이나 소셜 서비스와 같이 모든 가입자가 게시물을 올리거나 댓글을 달 수 있는 경우, 반드시 신고하기 기능이 포함되어야 합니다. 신고하기 기능에는 신고 사유와 차단 기능을 포함하는 것이 좋으며, 이러한 기능은 국내 유명 서비스인 당근마켓을 참고하면 더욱 편리하게 구현할 수 있을 것입니다.

온보딩
온보딩 기능에는 장단점이 있지만, 반드시 포함해야 한다면, 사용자 입장에서 앱의 기본 메뉴와 콘텐츠를 쉽게 찾고 탐색할 수 있는 화면을 제공해야 합니다. 온보딩은 논리적이고 예측 가능한 방식으로 기획되어, 사용자가 앱의 주요 기능을 직관적으로 이해할 수 있도록 설계해야 합니다.
애플이 제시하는 온보딩 모범 사례
사람들이 암기하거나 많은 정보를 제공할 필요가 없는 간단하고 즐거운 경험을 디자인 빠르고 재미있는 방식으로 사람들에게 앱의 주요 목적을 알려주면 사람들은 경험에 감사하고 배운 것을 기억할 가능성이 높아집니다.
앱이나 게임이 어떤 작업을 수행하기 전에 개인 데이터 또는 리소스에 대한 액세스가 필요한 경우 온보딩 과정에서 시스템 제공 권한 요청을 시작하는 것이 좋습니다. 제공하는 것입니다.
상호 작용을 통한 교육을 선호합니다.
사람들은 교육 자료를 보는 대신 실제로 작업을 수행하고 콘텐츠와 상호 작용할 수 있을 때 더 잘 배우는 경향이 있습니다.
또한 대화형 온보딩 경험을 통해 사람들은 앱이나 게임에 바로 뛰어들어 시작하는 것처럼 느낄 수 있습니다.
별도의 온보딩 흐름에 대한 대안으로 간단한 온보딩 요소를 기본 환경에 통합하는 것이 좋습니다.
예를 들어 사람들이 기능을 처음 활성화할 때 기능에 대한 간결한 설명을 제공하고 다음 단계를 가리키는 시각적 신호를 표시할 수 있습니다.
사람들은 일반적으로 행동함으로써 더 잘 배우기 때문에 사람들이 새로운 것을 시도할 때 안내하는 첫 번째 피드백을 제공하는 데 도움이 될 수 있습니다.
튜토리얼을 제공한다면 사람들에게 튜토리얼을 건너뛸 수 있는 방법을 제공하십시오.
사람들이 앱을 처음 시작할 때 자습서를 건너뛰면 이후 출시할 때 다시 표시하지 말고 나중에 보려는 경우 사람들이 쉽게 찾을 수 있는지 확인하세요. 예를 들어 앱이나 게임의 도움말, 계정 또는 설정 영역에서 자습서를 사용할 수 있도록 할 수 있습니다.
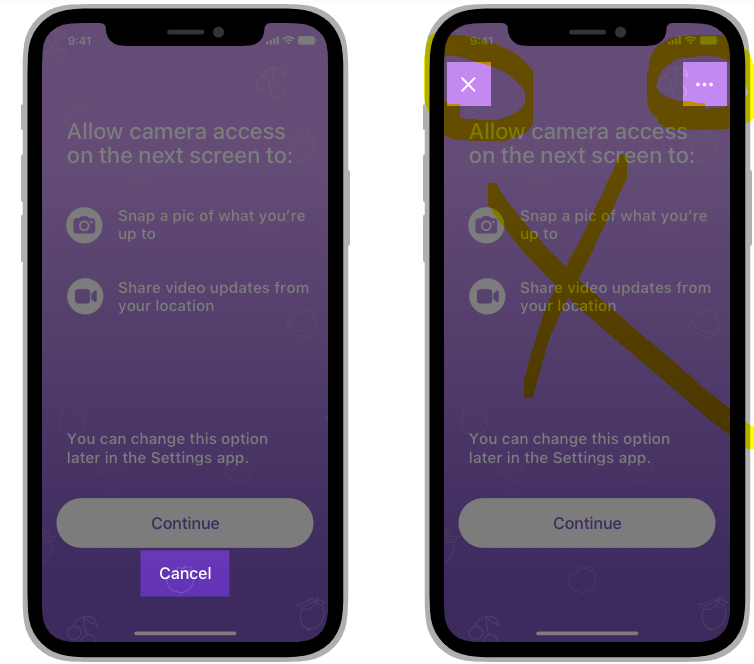
앱 실행 권한 설정
일반적으로 시스템에서 제공하는 부분이라 기획 입장에서는 어떤 권한이 필요한지에 대해서만 명기할 뿐
기획서내 구체적으로 언급하지 않는 부분 중 하나일 수 있습니다.
앱이 작동하는 데 데이터나 리소스가 필요한 경우가 아니면 실행 시 권한을 요청하지 마세요.
앱이 요청하는 기능, 데이터 또는 리소스를 사용하는 방법을 명확하게 설명하는 문구를 작성하세요.
[애플이 제공하는 예시]
|
|
예제 목적 문자열
|
메모
|
|
좋은예
|
앱은 코골이 소리를 감지하기 위해 밤 동안 녹음합니다.
|
앱이 데이터를 수집하는 방법과 이유를 명확하게 설명하는 활성 문장입니다.
|
|
나쁜예
|
더 나은 경험을 위해 마이크 액세스가 필요합니다.
|
모호하고 정의되지 않은 정당성을 제공하는 수동 문장.
|
|
마이크 액세스를 켭니다.
|
정당성을 제공하지 않는 명령문.
|
표준 경고는 앱 이름 뒤와 사람들이 권한을 부여하거나 거부하는 데 사용하는 버튼 앞에 복사본 (목적 문자열 또는 사용 설명 문자열 이라고 함)을 표시합니다.
- 간단하고 구체적이며 이해하기 쉬운 짧고 완전한 문장을 목표로 하세요.
- 문장의 경우를 사용하고 수동태를 피하고 끝에 마침표를 포함하세요.

로딩중
콘텐츠가 로드되는 동안 사람들이 앱이나 게임이 느리거나 정지되어 있다고 생각할 수 있는 빈 화면이나 정적 화면을 표시하지 마십시오.
사람들로 하여금 로딩이 완료될 때까지 기다리게 하고 아무것도 표시하지 못하게 하면 콘텐츠 부족을 느린 것으로 해석할 수 있습니다.
대신 콘텐츠를 아직 사용할 수 없는 위치에 자리 표시자 텍스트, 그래픽 또는 애니메이션을 표시하고 콘텐츠가 로드될 때 이러한 요소를 교체합니다.
가능하면 애니메이션이 재생 중이거나 사람들이 레벨이나 메뉴를 탐색하는 동안과 같이 향후 콘텐츠를 백그라운드에서 미리 로드합니다.
계정삭제
보통 서비스에 로그인,로그아웃은 필수 세트로 있지만
회원가입만 있을 뿐 회원 탈퇴에 따른 계정 삭제는 대기업이 아닌 이상 아직도 지원하지 않는 서비스가 많습니다.
계정 삭제 및 잊혀질 권리와 관련된 해당 지역의 법적 요구 사항을 이해하고 준수하세요.
앱 또는 게임 내에서 계정 삭제를 시작하는 명확한 방법을 제공하세요.
사람들이 앱 내에서 계정 삭제를 수행할 수 없는 경우 사람들이 삭제할 수 있는 웹페이지에 대한 직접 링크를 제공해야 합니다.
링크를 쉽게 찾을 수 있도록 만드십시오. 예를 들어 개인정보 보호정책이나 서비스 약관 페이지에 링크를 묻지 마십시오.
알림
알림을 보내기 전에 허가를 받아야 합니다.
시스템을 통해 사람들은 설정에서 이 결정을 변경할 수 있으며 모든 알림을 무음으로 설정할 수도 있습니다.
(일부 지역의 정부 경고 제외)

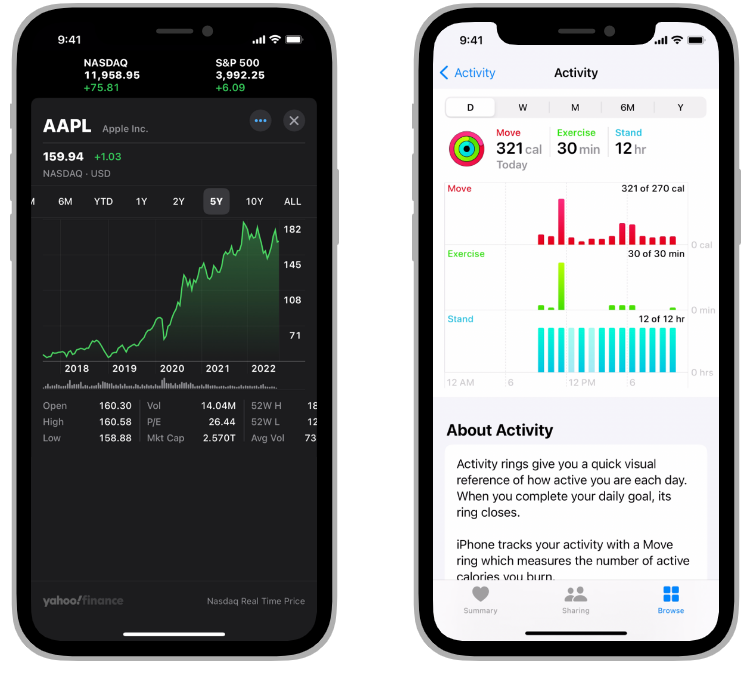
차트 통계
효과적인 차트 디자인
일반적으로 일반적인 차트 유형을 사용하는 것이 좋습니다. 사람들은 막대 차트 및 선 차트와 같은 일반적인 차트 유형에 익숙한 경향이 있으므로 앱에서 이러한 유형 중 하나를 사용하면 사람들이 이미 차트를 읽는 방법을 알고 있을 가능성이 더 높아집니다.

차트에 설명 텍스트를 추가하여 이해를 돕습니다.
설명 텍스트 제목, 부제 및 주석은 차트에서 가장 중요한 정보를 강조하는 데 도움이 되며 실행 가능한 요점을 강조할 수 있습니다.
또한 차트의 헤드라인이나 요약 역할을 하는 간단한 설명 텍스트를 표시하여 사람들이 한 눈에 핵심 정보를 파악할 수 있도록 할 수 있습니다.
예를 들어, 날씨는 다음 24시간 동안의 시간별 예보 스크롤 목록 위에 "다음 시간에 가벼운 비의 가능성"과 같이 사람들이 지금 당장 필요로 하는
정보를 요약한 텍스트를 표시합니다.
설명이 포함된 헤드라인이나 요약이 차트를 보다 쉽게 액세스할 수 있도록 만들 수 있지만 액세스 가능성 레이블을 대신하지는 않습니다.
아무리 애플이라고 해도 담당자가 있다보니 예상컨대 어떤 담당자가 심사를 하느냐에 따라
리젝이 될수도 안될수도 있다는 개발자 의견이 있습니다.
최대한 애플가이드라인을 준수하여 개발하셔도 가이드라인이라는 것이 주관적 해석이 있을 수 있기에 그렇겠지만
그럼에도 우리는, 애들가이드라인을 꼼꼼히 체크하고 또 체크하는 과정이 필요합니다.
그게 한번에 통과할 수 있는 지름길입니다.
https://developer.apple.com/kr/app-store/review/guidelines/#%EC%84%B1%EB%8A%A5
패턴 별로 쉽게 가이드 되어 있습니다.
https://developer.apple.com/design/human-interface-guidelines/patterns/overview
기획은 검정색입니다.
"졸업 가운의 색이 검정인 이유는 검정이 성취와 권력의 색이기 때문입니다."
질문 환영합니다. 댓글 남겨주세요.
thinkhub
'서비스기획 > 테스트시나리오' 카테고리의 다른 글
| [테스트시나리오] 안드로이드 리젝 체크_명시적 공개에 누락된 정보가 있음 (0) | 2024.09.19 |
|---|---|
| [단테,통테] 테스트(QA) 시나리오 작성법 (0) | 2024.08.20 |
| [단테,통테] 단위테스트, 통합테스트,유닛테스트 정의 (0) | 2024.08.20 |



